Rgb 218,191,239 to Css #DABFEF Color code html values
Css DABFEF Hex Color Code for rgb 218,191,239
Css Html color #DABFEF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,191,239 colour codes.
Div Background-color : #DABFEF
.div{ background-color : #DABFEF; }
html #DABFEF color code
Text/Font color #DABFEF
.text{ color : #DABFEF; }
My text html color #DABFEF hex color code
Border html color #DABFEF hex color code
.border{ border:3px solid : #DABFEF; }
My div border color
Outline hex color #DABFEF
.outline{ outline:2px solid #DABFEF; }
My text outline color #DABFEF
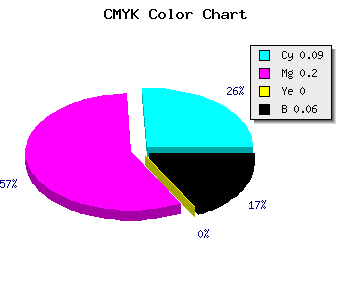
css #DABFEF Color code html chart

|

|
css Text shadow : #DABFEF color
.shadow{ text-shadow: 10px 10px 10px #DABFEF; }
My text shadow
Css box shadow : #DABFEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DABFEF; }
My box shadow
Css Gradient html color #DABFEF code
.gradient{ background-color:#DABFEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DABFEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DABFEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DABFEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DABFEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DABFEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DABFEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DABFEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DABFEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DABFEF Color code html values
#DABFEF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 74.9% green and 93.73% blue.
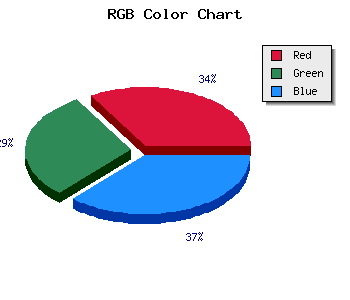
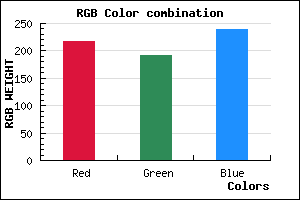
RGB percentage values corresponding to this are 218, 191, 239.
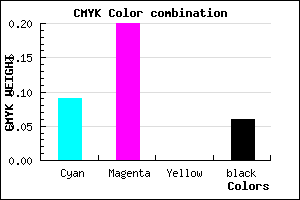
Html color #DABFEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DABFEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DABFEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DABFEF Hex Color Conversion

|

|
CMYK Css #DABFEF Color code combination mixer
RGB Css #DABFEF Color Code Combination Mixer
Css #DABFEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DABFEF hex color
a{ color: #DABFEF; }
css h1,h2,h3,h4,h5,h6 : #DABFEF
h1,h2,h3,h4,h5,h6{ color: #DABFEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,191,239 Text color with hexadecimal code
Text font color is Rgb (218,191,239)
color css codes
Luminosity of css #DABFEF hex color
- #0d0513 (853267) #0d0513
- #290f3d (2690877) #290f3d
- #441965 (4462949) #441965
- #60248e (6300814) #60248e
- #7b2eb6 (8072886) #7b2eb6
- #9547d1 (9783249) #9547d1
- #ac6fdb (11300827) #ac6fdb
- #c499e5 (12884453) #c499e5
- #dbc1ef (14402031) #dbc1ef
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #DABFEF (218,191,239) #DABFEF
- #C8A6EA (200,166,234) #C8A6EA
- #B68DE5 (182,141,229) #B68DE5
- #A474E0 (164,116,224) #A474E0
- #925BDB (146,91,219) #925BDB
- #8042D6 (128,66,214) #8042D6
- #6E29D1 (110,41,209) #6E29D1
- #5C10CC (92,16,204) #5C10CC
- #4A00C7 (74,0,199) #4A00C7
- #3800C2 (56,0,194) #3800C2
- #2600BD (38,0,189) #2600BD
- #1400B8 (20,0,184) #1400B8
Color Shades of css #DABFEF hex color
Tints of css #DABFEF hex color
- Darker/lighter shades: Hex color values:
- #1400B8 (218,191,239) #1400B8
- #ECD1FF (236,209,255) #ECD1FF
- #FEE3FF (254,227,255) #FEE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF