Rgb 218,171,255 to Css #DAABFF Color code html values
Css DAABFF Hex Color Code for rgb 218,171,255
Css Html color #DAABFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,171,255 colour codes.
Div Background-color : #DAABFF
.div{ background-color : #DAABFF; }
html #DAABFF color code
Text/Font color #DAABFF
.text{ color : #DAABFF; }
My text html color #DAABFF hex color code
Border html color #DAABFF hex color code
.border{ border:3px solid : #DAABFF; }
My div border color
Outline hex color #DAABFF
.outline{ outline:2px solid #DAABFF; }
My text outline color #DAABFF
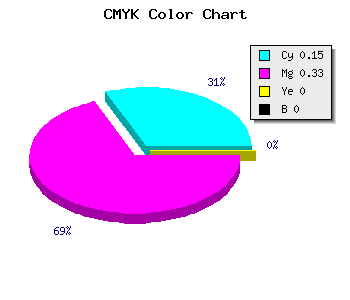
css #DAABFF Color code html chart

|

|
css Text shadow : #DAABFF color
.shadow{ text-shadow: 10px 10px 10px #DAABFF; }
My text shadow
Css box shadow : #DAABFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAABFF; }
My box shadow
Css Gradient html color #DAABFF code
.gradient{ background-color:#DAABFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAABFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAABFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAABFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAABFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAABFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAABFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAABFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAABFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAABFF Color code html values
#DAABFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 67.06% green and 100% blue.
RGB percentage values corresponding to this are 218, 171, 255.
Html color #DAABFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAABFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAABFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAABFF Hex Color Conversion

|

|
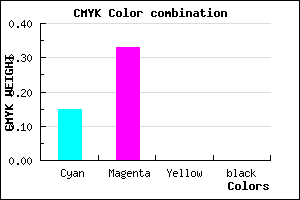
CMYK Css #DAABFF Color code combination mixer
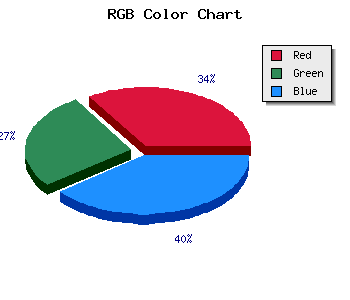
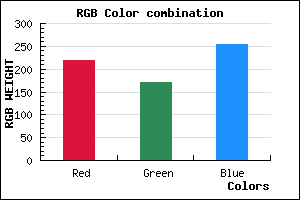
RGB Css #DAABFF Color Code Combination Mixer
Css #DAABFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAABFF hex color
a{ color: #DAABFF; }
css h1,h2,h3,h4,h5,h6 : #DAABFF
h1,h2,h3,h4,h5,h6{ color: #DAABFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,171,255 Text color with hexadecimal code
Text font color is Rgb (218,171,255)
color css codes
Luminosity of css #DAABFF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DAABFF (218,171,255) #DAABFF
- #C892FA (200,146,250) #C892FA
- #B679F5 (182,121,245) #B679F5
- #A460F0 (164,96,240) #A460F0
- #9247EB (146,71,235) #9247EB
- #802EE6 (128,46,230) #802EE6
- #6E15E1 (110,21,225) #6E15E1
- #5C00DC (92,0,220) #5C00DC
- #4A00D7 (74,0,215) #4A00D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DAABFF hex color
Tints of css #DAABFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,171,255) #1400C8
- #ECBDFF (236,189,255) #ECBDFF
- #FECFFF (254,207,255) #FECFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF