Rgb 218,161,251 to Css #DAA1FB Color code html values
Css DAA1FB Hex Color Code for rgb 218,161,251
Css Html color #DAA1FB Hex color conversions, schemes, palette, combination, mixer, to rgb 218,161,251 colour codes.
Div Background-color : #DAA1FB
.div{ background-color : #DAA1FB; }
html #DAA1FB color code
Text/Font color #DAA1FB
.text{ color : #DAA1FB; }
My text html color #DAA1FB hex color code
Border html color #DAA1FB hex color code
.border{ border:3px solid : #DAA1FB; }
My div border color
Outline hex color #DAA1FB
.outline{ outline:2px solid #DAA1FB; }
My text outline color #DAA1FB
css #DAA1FB Color code html chart

|

|
css Text shadow : #DAA1FB color
.shadow{ text-shadow: 10px 10px 10px #DAA1FB; }
My text shadow
Css box shadow : #DAA1FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAA1FB; }
My box shadow
Css Gradient html color #DAA1FB code
.gradient{ background-color:#DAA1FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAA1FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAA1FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAA1FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAA1FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAA1FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAA1FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAA1FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAA1FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAA1FB Color code html values
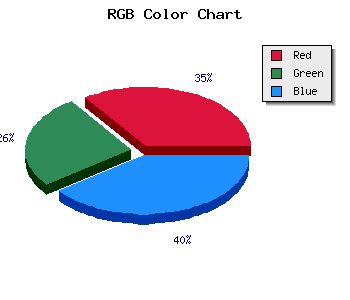
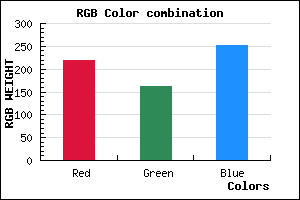
#DAA1FB hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 63.14% green and 98.43% blue.
RGB percentage values corresponding to this are 218, 161, 251.
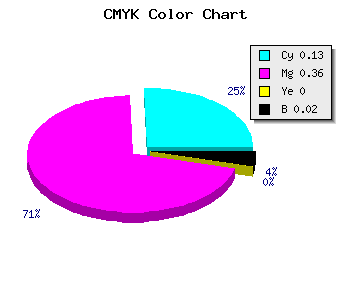
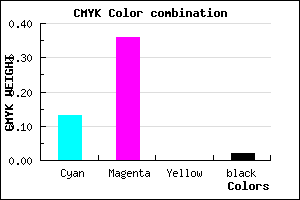
Html color #DAA1FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAA1FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAA1FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAA1FB Hex Color Conversion

|

|
CMYK Css #DAA1FB Color code combination mixer
RGB Css #DAA1FB Color Code Combination Mixer
Css #DAA1FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAA1FB hex color
a{ color: #DAA1FB; }
css h1,h2,h3,h4,h5,h6 : #DAA1FB
h1,h2,h3,h4,h5,h6{ color: #DAA1FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,161,251 Text color with hexadecimal code
Text font color is Rgb (218,161,251)
color css codes
Luminosity of css #DAA1FB hex color
- #0f0117 (983319) #0f0117
- #2f0349 (3081033) #2f0349
- #4f0579 (5178745) #4f0579
- #6f07ab (7276459) #6f07ab
- #8e09db (9308635) #8e09db
- #a922f6 (11084534) #a922f6
- #bb52f8 (12276472) #bb52f8
- #cf84fa (13599994) #cf84fa
- #e2b4fc (14857468) #e2b4fc
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #DAA1FB (218,161,251) #DAA1FB
- #C888F6 (200,136,246) #C888F6
- #B66FF1 (182,111,241) #B66FF1
- #A456EC (164,86,236) #A456EC
- #923DE7 (146,61,231) #923DE7
- #8024E2 (128,36,226) #8024E2
- #6E0BDD (110,11,221) #6E0BDD
- #5C00D8 (92,0,216) #5C00D8
- #4A00D3 (74,0,211) #4A00D3
- #3800CE (56,0,206) #3800CE
- #2600C9 (38,0,201) #2600C9
- #1400C4 (20,0,196) #1400C4
Color Shades of css #DAA1FB hex color
Tints of css #DAA1FB hex color
- Darker/lighter shades: Hex color values:
- #1400C4 (218,161,251) #1400C4
- #ECB3FF (236,179,255) #ECB3FF
- #FEC5FF (254,197,255) #FEC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF