Rgb 218,115,255 to Css #DA73FF Color code html values
Css DA73FF Hex Color Code for rgb 218,115,255
Css Html color #DA73FF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,115,255 colour codes.
Div Background-color : #DA73FF
.div{ background-color : #DA73FF; }
html #DA73FF color code
Text/Font color #DA73FF
.text{ color : #DA73FF; }
My text html color #DA73FF hex color code
Border html color #DA73FF hex color code
.border{ border:3px solid : #DA73FF; }
My div border color
Outline hex color #DA73FF
.outline{ outline:2px solid #DA73FF; }
My text outline color #DA73FF
css #DA73FF Color code html chart

|

|
css Text shadow : #DA73FF color
.shadow{ text-shadow: 10px 10px 10px #DA73FF; }
My text shadow
Css box shadow : #DA73FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA73FF; }
My box shadow
Css Gradient html color #DA73FF code
.gradient{ background-color:#DA73FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA73FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA73FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA73FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA73FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA73FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA73FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA73FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA73FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA73FF Color code html values
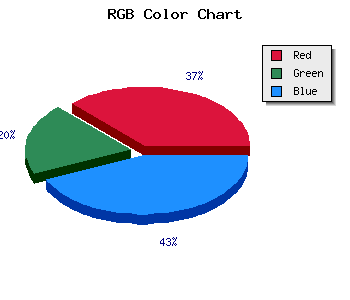
#DA73FF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 45.1% green and 100% blue.
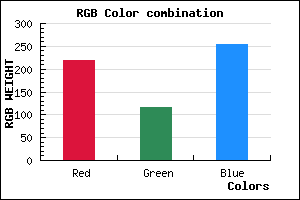
RGB percentage values corresponding to this are 218, 115, 255.
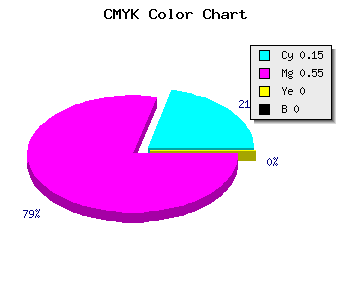
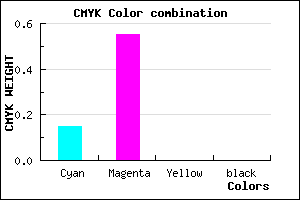
Html color #DA73FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA73FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA73FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA73FF Hex Color Conversion

|

|
CMYK Css #DA73FF Color code combination mixer
RGB Css #DA73FF Color Code Combination Mixer
Css #DA73FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA73FF hex color
a{ color: #DA73FF; }
css h1,h2,h3,h4,h5,h6 : #DA73FF
h1,h2,h3,h4,h5,h6{ color: #DA73FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,115,255 Text color with hexadecimal code
Text font color is Rgb (218,115,255)
color css codes
Luminosity of css #DA73FF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #DA73FF (218,115,255) #DA73FF
- #C85AFA (200,90,250) #C85AFA
- #B641F5 (182,65,245) #B641F5
- #A428F0 (164,40,240) #A428F0
- #920FEB (146,15,235) #920FEB
- #8000E6 (128,0,230) #8000E6
- #6E00E1 (110,0,225) #6E00E1
- #5C00DC (92,0,220) #5C00DC
- #4A00D7 (74,0,215) #4A00D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DA73FF hex color
Tints of css #DA73FF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,115,255) #1400C8
- #EC85FF (236,133,255) #EC85FF
- #FE97FF (254,151,255) #FE97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF