Rgb 218,111,241 to Css #DA6FF1 Color code html values
Css DA6FF1 Hex Color Code for rgb 218,111,241
Css Html color #DA6FF1 Hex color conversions, schemes, palette, combination, mixer, to rgb 218,111,241 colour codes.
Div Background-color : #DA6FF1
.div{ background-color : #DA6FF1; }
html #DA6FF1 color code
Text/Font color #DA6FF1
.text{ color : #DA6FF1; }
My text html color #DA6FF1 hex color code
Border html color #DA6FF1 hex color code
.border{ border:3px solid : #DA6FF1; }
My div border color
Outline hex color #DA6FF1
.outline{ outline:2px solid #DA6FF1; }
My text outline color #DA6FF1
css #DA6FF1 Color code html chart

|

|
css Text shadow : #DA6FF1 color
.shadow{ text-shadow: 10px 10px 10px #DA6FF1; }
My text shadow
Css box shadow : #DA6FF1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA6FF1; }
My box shadow
Css Gradient html color #DA6FF1 code
.gradient{ background-color:#DA6FF1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA6FF1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA6FF1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA6FF1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA6FF1 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA6FF1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA6FF1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA6FF1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA6FF1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA6FF1 Color code html values
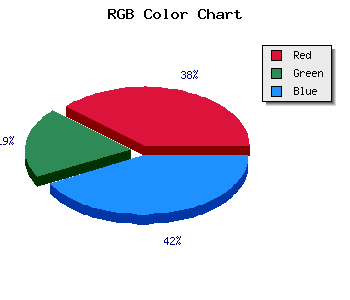
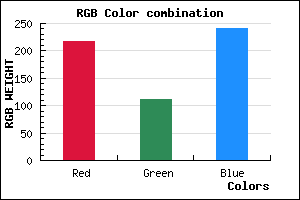
#DA6FF1 hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 43.53% green and 94.51% blue.
RGB percentage values corresponding to this are 218, 111, 241.
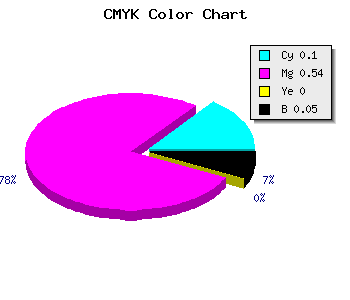
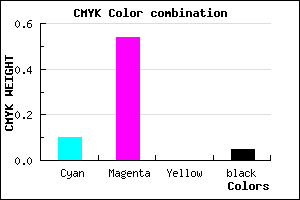
Html color #DA6FF1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA6FF1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA6FF1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA6FF1 Hex Color Conversion

|

|
CMYK Css #DA6FF1 Color code combination mixer
RGB Css #DA6FF1 Color Code Combination Mixer
Css #DA6FF1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA6FF1 hex color
a{ color: #DA6FF1; }
css h1,h2,h3,h4,h5,h6 : #DA6FF1
h1,h2,h3,h4,h5,h6{ color: #DA6FF1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,111,241 Text color with hexadecimal code
Text font color is Rgb (218,111,241)
color css codes
Luminosity of css #DA6FF1 hex color
- #120216 (1180182) #120216
- #3a0745 (3802949) #3a0745
- #610b73 (6359923) #610b73
- #8810a2 (8917154) #8810a2
- #af14d0 (11474128) #af14d0
- #c92deb (13184491) #c92deb
- #d55bef (13982703) #d55bef
- #e18af4 (14781172) #e18af4
- #edb8f8 (15579384) #edb8f8
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #DA6FF1 (218,111,241) #DA6FF1
- #C856EC (200,86,236) #C856EC
- #B63DE7 (182,61,231) #B63DE7
- #A424E2 (164,36,226) #A424E2
- #920BDD (146,11,221) #920BDD
- #8000D8 (128,0,216) #8000D8
- #6E00D3 (110,0,211) #6E00D3
- #5C00CE (92,0,206) #5C00CE
- #4A00C9 (74,0,201) #4A00C9
- #3800C4 (56,0,196) #3800C4
- #2600BF (38,0,191) #2600BF
- #1400BA (20,0,186) #1400BA
Color Shades of css #DA6FF1 hex color
Tints of css #DA6FF1 hex color
- Darker/lighter shades: Hex color values:
- #1400BA (218,111,241) #1400BA
- #EC81FF (236,129,255) #EC81FF
- #FE93FF (254,147,255) #FE93FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF