Rgb 217,211,255 to Css #D9D3FF Color code html values
Css D9D3FF Hex Color Code for rgb 217,211,255
Css Html color #D9D3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 217,211,255 colour codes.
Div Background-color : #D9D3FF
.div{ background-color : #D9D3FF; }
html #D9D3FF color code
Text/Font color #D9D3FF
.text{ color : #D9D3FF; }
My text html color #D9D3FF hex color code
Border html color #D9D3FF hex color code
.border{ border:3px solid : #D9D3FF; }
My div border color
Outline hex color #D9D3FF
.outline{ outline:2px solid #D9D3FF; }
My text outline color #D9D3FF
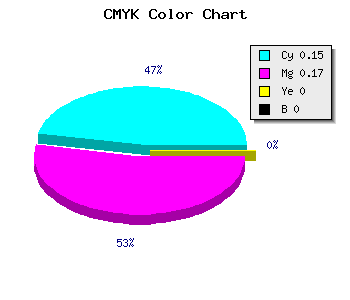
css #D9D3FF Color code html chart

|

|
css Text shadow : #D9D3FF color
.shadow{ text-shadow: 10px 10px 10px #D9D3FF; }
My text shadow
Css box shadow : #D9D3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D9D3FF; }
My box shadow
Css Gradient html color #D9D3FF code
.gradient{ background-color:#D9D3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D9D3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D9D3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D9D3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D9D3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D9D3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D9D3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D9D3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D9D3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D9D3FF Color code html values
#D9D3FF hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 82.75% green and 100% blue.
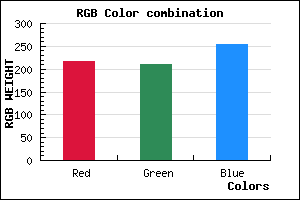
RGB percentage values corresponding to this are 217, 211, 255.
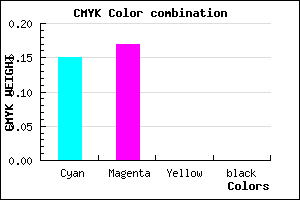
Html color #D9D3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D9D3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D9D3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D9D3FF Hex Color Conversion

|

|
CMYK Css #D9D3FF Color code combination mixer
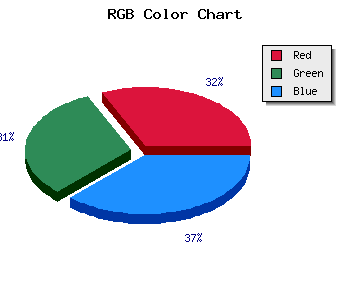
RGB Css #D9D3FF Color Code Combination Mixer
Css #D9D3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D9D3FF hex color
a{ color: #D9D3FF; }
css h1,h2,h3,h4,h5,h6 : #D9D3FF
h1,h2,h3,h4,h5,h6{ color: #D9D3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,211,255 Text color with hexadecimal code
Text font color is Rgb (217,211,255)
color css codes
Luminosity of css #D9D3FF hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12007e (1179774) #12007e
- #1900b2 (1638578) #1900b2
- #2000e4 (2097380) #2000e4
- #3919ff (3742207) #3919ff
- #644bff (6573055) #644bff
- #917fff (9535487) #917fff
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #D9D3FF (217,211,255) #D9D3FF
- #C7BAFA (199,186,250) #C7BAFA
- #B5A1F5 (181,161,245) #B5A1F5
- #A388F0 (163,136,240) #A388F0
- #916FEB (145,111,235) #916FEB
- #7F56E6 (127,86,230) #7F56E6
- #6D3DE1 (109,61,225) #6D3DE1
- #5B24DC (91,36,220) #5B24DC
- #490BD7 (73,11,215) #490BD7
- #3700D2 (55,0,210) #3700D2
- #2500CD (37,0,205) #2500CD
- #1300C8 (19,0,200) #1300C8
Color Shades of css #D9D3FF hex color
Tints of css #D9D3FF hex color
- Darker/lighter shades: Hex color values:
- #1300C8 (217,211,255) #1300C8
- #EBE5FF (235,229,255) #EBE5FF
- #FDF7FF (253,247,255) #FDF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF