Rgb 217,170,254 to Css #D9AAFE Color code html values
Css D9AAFE Hex Color Code for rgb 217,170,254
Css Html color #D9AAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 217,170,254 colour codes.
Div Background-color : #D9AAFE
.div{ background-color : #D9AAFE; }
html #D9AAFE color code
Text/Font color #D9AAFE
.text{ color : #D9AAFE; }
My text html color #D9AAFE hex color code
Border html color #D9AAFE hex color code
.border{ border:3px solid : #D9AAFE; }
My div border color
Outline hex color #D9AAFE
.outline{ outline:2px solid #D9AAFE; }
My text outline color #D9AAFE
css #D9AAFE Color code html chart

|

|
css Text shadow : #D9AAFE color
.shadow{ text-shadow: 10px 10px 10px #D9AAFE; }
My text shadow
Css box shadow : #D9AAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D9AAFE; }
My box shadow
Css Gradient html color #D9AAFE code
.gradient{ background-color:#D9AAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D9AAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D9AAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D9AAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D9AAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #D9AAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D9AAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D9AAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D9AAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D9AAFE Color code html values
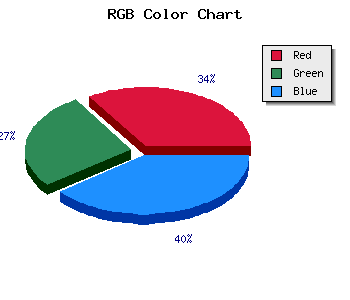
#D9AAFE hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 66.67% green and 99.61% blue.
RGB percentage values corresponding to this are 217, 170, 254.
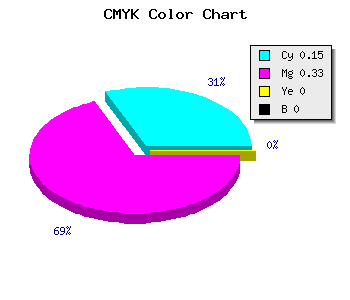
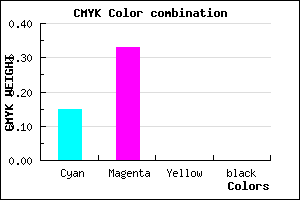
Html color #D9AAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D9AAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D9AAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D9AAFE Hex Color Conversion

|

|
CMYK Css #D9AAFE Color code combination mixer
RGB Css #D9AAFE Color Code Combination Mixer
Css #D9AAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D9AAFE hex color
a{ color: #D9AAFE; }
css h1,h2,h3,h4,h5,h6 : #D9AAFE
h1,h2,h3,h4,h5,h6{ color: #D9AAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,170,254 Text color with hexadecimal code
Text font color is Rgb (217,170,254)
color css codes
Luminosity of css #D9AAFE hex color
- #0e0018 (917528) #0e0018
- #2b014b (2818379) #2b014b
- #47017d (4653437) #47017d
- #6402b0 (6554288) #6402b0
- #8003e1 (8389601) #8003e1
- #9b1cfc (10165500) #9b1cfc
- #b04dfd (11554301) #b04dfd
- #c781fd (13074941) #c781fd
- #ddb2fe (14529278) #ddb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #D9AAFE (217,170,254) #D9AAFE
- #C791F9 (199,145,249) #C791F9
- #B578F4 (181,120,244) #B578F4
- #A35FEF (163,95,239) #A35FEF
- #9146EA (145,70,234) #9146EA
- #7F2DE5 (127,45,229) #7F2DE5
- #6D14E0 (109,20,224) #6D14E0
- #5B00DB (91,0,219) #5B00DB
- #4900D6 (73,0,214) #4900D6
- #3700D1 (55,0,209) #3700D1
- #2500CC (37,0,204) #2500CC
- #1300C7 (19,0,199) #1300C7
Color Shades of css #D9AAFE hex color
Tints of css #D9AAFE hex color
- Darker/lighter shades: Hex color values:
- #1300C7 (217,170,254) #1300C7
- #EBBCFF (235,188,255) #EBBCFF
- #FDCEFF (253,206,255) #FDCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF