Rgb 217,133,241 to Css #D985F1 Color code html values
Css D985F1 Hex Color Code for rgb 217,133,241
Css Html color #D985F1 Hex color conversions, schemes, palette, combination, mixer, to rgb 217,133,241 colour codes.
Div Background-color : #D985F1
.div{ background-color : #D985F1; }
html #D985F1 color code
Text/Font color #D985F1
.text{ color : #D985F1; }
My text html color #D985F1 hex color code
Border html color #D985F1 hex color code
.border{ border:3px solid : #D985F1; }
My div border color
Outline hex color #D985F1
.outline{ outline:2px solid #D985F1; }
My text outline color #D985F1
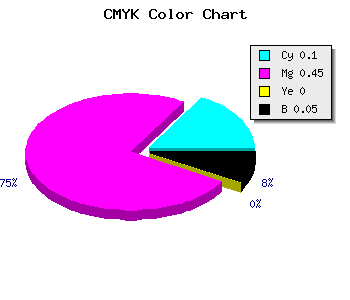
css #D985F1 Color code html chart

|

|
css Text shadow : #D985F1 color
.shadow{ text-shadow: 10px 10px 10px #D985F1; }
My text shadow
Css box shadow : #D985F1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D985F1; }
My box shadow
Css Gradient html color #D985F1 code
.gradient{ background-color:#D985F1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D985F1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D985F1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D985F1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D985F1 0%, #00000C 100%); background-image:linear-gradient(180deg, #D985F1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D985F1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D985F1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D985F1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D985F1 Color code html values
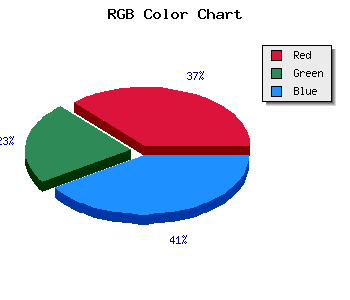
#D985F1 hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 52.16% green and 94.51% blue.
RGB percentage values corresponding to this are 217, 133, 241.
Html color #D985F1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D985F1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D985F1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D985F1 Hex Color Conversion

|

|
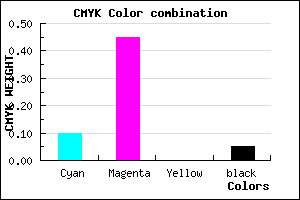
CMYK Css #D985F1 Color code combination mixer
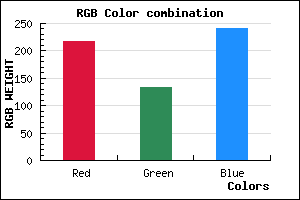
RGB Css #D985F1 Color Code Combination Mixer
Css #D985F1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D985F1 hex color
a{ color: #D985F1; }
css h1,h2,h3,h4,h5,h6 : #D985F1
h1,h2,h3,h4,h5,h6{ color: #D985F1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,133,241 Text color with hexadecimal code
Text font color is Rgb (217,133,241)
color css codes
Luminosity of css #D985F1 hex color
- #110216 (1114646) #110216
- #370844 (3606596) #370844
- #5b0d71 (5967217) #5b0d71
- #8012a0 (8393376) #8012a0
- #a417cd (10753997) #a417cd
- #bf30e8 (12529896) #bf30e8
- #cd5ded (13458925) #cd5ded
- #db8cf2 (14388466) #db8cf2
- #e9b9f7 (15317495) #e9b9f7
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #D985F1 (217,133,241) #D985F1
- #C76CEC (199,108,236) #C76CEC
- #B553E7 (181,83,231) #B553E7
- #A33AE2 (163,58,226) #A33AE2
- #9121DD (145,33,221) #9121DD
- #7F08D8 (127,8,216) #7F08D8
- #6D00D3 (109,0,211) #6D00D3
- #5B00CE (91,0,206) #5B00CE
- #4900C9 (73,0,201) #4900C9
- #3700C4 (55,0,196) #3700C4
- #2500BF (37,0,191) #2500BF
- #1300BA (19,0,186) #1300BA
Color Shades of css #D985F1 hex color
Tints of css #D985F1 hex color
- Darker/lighter shades: Hex color values:
- #1300BA (217,133,241) #1300BA
- #EB97FF (235,151,255) #EB97FF
- #FDA9FF (253,169,255) #FDA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF