Rgb 216,94,250 to Css #D85EFA Color code html values
Css D85EFA Hex Color Code for rgb 216,94,250
Css Html color #D85EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 216,94,250 colour codes.
Div Background-color : #D85EFA
.div{ background-color : #D85EFA; }
html #D85EFA color code
Text/Font color #D85EFA
.text{ color : #D85EFA; }
My text html color #D85EFA hex color code
Border html color #D85EFA hex color code
.border{ border:3px solid : #D85EFA; }
My div border color
Outline hex color #D85EFA
.outline{ outline:2px solid #D85EFA; }
My text outline color #D85EFA
css #D85EFA Color code html chart

|

|
css Text shadow : #D85EFA color
.shadow{ text-shadow: 10px 10px 10px #D85EFA; }
My text shadow
Css box shadow : #D85EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D85EFA; }
My box shadow
Css Gradient html color #D85EFA code
.gradient{ background-color:#D85EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D85EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D85EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D85EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D85EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D85EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D85EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D85EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D85EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D85EFA Color code html values
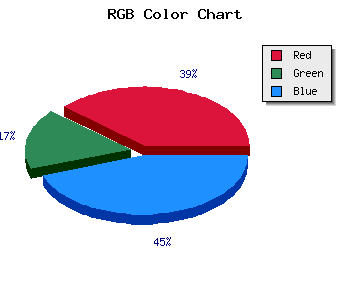
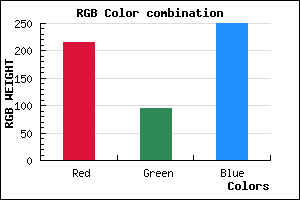
#D85EFA hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 36.86% green and 98.04% blue.
RGB percentage values corresponding to this are 216, 94, 250.
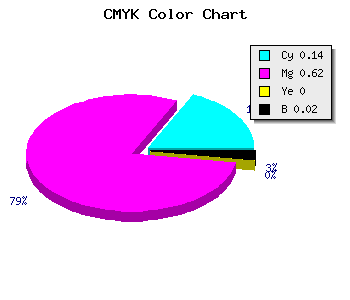
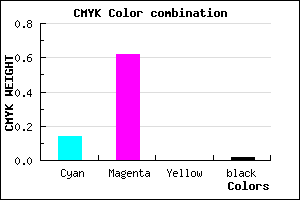
Html color #D85EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D85EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D85EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D85EFA Hex Color Conversion

|

|
CMYK Css #D85EFA Color code combination mixer
RGB Css #D85EFA Color Code Combination Mixer
Css #D85EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D85EFA hex color
a{ color: #D85EFA; }
css h1,h2,h3,h4,h5,h6 : #D85EFA
h1,h2,h3,h4,h5,h6{ color: #D85EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,94,250 Text color with hexadecimal code
Text font color is Rgb (216,94,250)
color css codes
Luminosity of css #D85EFA hex color
- #120117 (1179927) #120117
- #3a024a (3801674) #3a024a
- #60047a (6292602) #60047a
- #8705ad (8848813) #8705ad
- #ad07dd (11339741) #ad07dd
- #c820f8 (13115640) #c820f8
- #d450fa (13914362) #d450fa
- #e083fb (14713851) #e083fb
- #ecb3fd (15512573) #ecb3fd
- #f9e6fe (16377598) #f9e6fe
- lighter/Darker shades: Hex values:
- #D85EFA (216,94,250) #D85EFA
- #C645F5 (198,69,245) #C645F5
- #B42CF0 (180,44,240) #B42CF0
- #A213EB (162,19,235) #A213EB
- #9000E6 (144,0,230) #9000E6
- #7E00E1 (126,0,225) #7E00E1
- #6C00DC (108,0,220) #6C00DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
- #1200C3 (18,0,195) #1200C3
Color Shades of css #D85EFA hex color
Tints of css #D85EFA hex color
- Darker/lighter shades: Hex color values:
- #1200C3 (216,94,250) #1200C3
- #EA70FF (234,112,255) #EA70FF
- #FC82FF (252,130,255) #FC82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF