Rgb 216,71,221 to Css #D847DD Color code html values
Css D847DD Hex Color Code for rgb 216,71,221
Css Html color #D847DD Hex color conversions, schemes, palette, combination, mixer, to rgb 216,71,221 colour codes.
Div Background-color : #D847DD
.div{ background-color : #D847DD; }
html #D847DD color code
Text/Font color #D847DD
.text{ color : #D847DD; }
My text html color #D847DD hex color code
Border html color #D847DD hex color code
.border{ border:3px solid : #D847DD; }
My div border color
Outline hex color #D847DD
.outline{ outline:2px solid #D847DD; }
My text outline color #D847DD
css #D847DD Color code html chart

|

|
css Text shadow : #D847DD color
.shadow{ text-shadow: 10px 10px 10px #D847DD; }
My text shadow
Css box shadow : #D847DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D847DD; }
My box shadow
Css Gradient html color #D847DD code
.gradient{ background-color:#D847DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D847DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D847DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D847DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D847DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D847DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D847DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D847DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D847DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D847DD Color code html values
#D847DD hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 27.84% green and 86.67% blue.
RGB percentage values corresponding to this are 216, 71, 221.
Html color #D847DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D847DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D847DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D847DD Hex Color Conversion

|

|
CMYK Css #D847DD Color code combination mixer
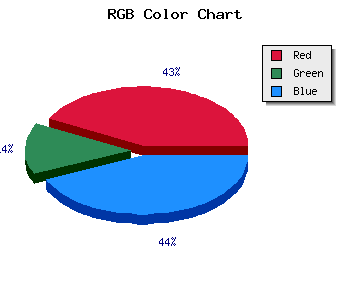
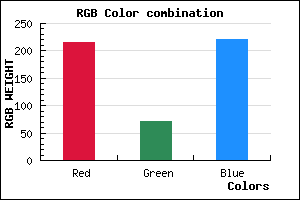
RGB Css #D847DD Color Code Combination Mixer
Css #D847DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D847DD hex color
a{ color: #D847DD; }
css h1,h2,h3,h4,h5,h6 : #D847DD
h1,h2,h3,h4,h5,h6{ color: #D847DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,71,221 Text color with hexadecimal code
Text font color is Rgb (216,71,221)
color css codes
Luminosity of css #D847DD hex color
- #140414 (1311764) #140414
- #3e0c40 (4066368) #3e0c40
- #67146a (6755434) #67146a
- #921c96 (9575574) #921c96
- #bb24c0 (12264640) #bb24c0
- #d53ddb (13975003) #d53ddb
- #de67e3 (14575587) #de67e3
- #e893eb (15242219) #e893eb
- #f1bdf3 (15842803) #f1bdf3
- #fae9fb (16443899) #fae9fb
- lighter/Darker shades: Hex values:
- #D847DD (216,71,221) #D847DD
- #C62ED8 (198,46,216) #C62ED8
- #B415D3 (180,21,211) #B415D3
- #A200CE (162,0,206) #A200CE
- #9000C9 (144,0,201) #9000C9
- #7E00C4 (126,0,196) #7E00C4
- #6C00BF (108,0,191) #6C00BF
- #5A00BA (90,0,186) #5A00BA
- #4800B5 (72,0,181) #4800B5
- #3600B0 (54,0,176) #3600B0
- #2400AB (36,0,171) #2400AB
- #1200A6 (18,0,166) #1200A6
Color Shades of css #D847DD hex color
Tints of css #D847DD hex color
- Darker/lighter shades: Hex color values:
- #1200A6 (216,71,221) #1200A6
- #EA59EF (234,89,239) #EA59EF
- #FC6BFF (252,107,255) #FC6BFF
- #FF7DFF (255,125,255) #FF7DFF
- #FF8FFF (255,143,255) #FF8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF