Rgb 216,189,235 to Css #D8BDEB Color code html values
Css D8BDEB Hex Color Code for rgb 216,189,235
Css Html color #D8BDEB Hex color conversions, schemes, palette, combination, mixer, to rgb 216,189,235 colour codes.
Div Background-color : #D8BDEB
.div{ background-color : #D8BDEB; }
html #D8BDEB color code
Text/Font color #D8BDEB
.text{ color : #D8BDEB; }
My text html color #D8BDEB hex color code
Border html color #D8BDEB hex color code
.border{ border:3px solid : #D8BDEB; }
My div border color
Outline hex color #D8BDEB
.outline{ outline:2px solid #D8BDEB; }
My text outline color #D8BDEB
css #D8BDEB Color code html chart

|

|
css Text shadow : #D8BDEB color
.shadow{ text-shadow: 10px 10px 10px #D8BDEB; }
My text shadow
Css box shadow : #D8BDEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D8BDEB; }
My box shadow
Css Gradient html color #D8BDEB code
.gradient{ background-color:#D8BDEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D8BDEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D8BDEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D8BDEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D8BDEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #D8BDEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D8BDEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D8BDEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D8BDEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D8BDEB Color code html values
#D8BDEB hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 74.12% green and 92.16% blue.
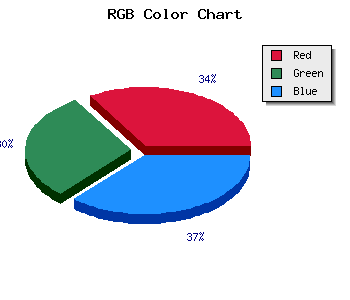
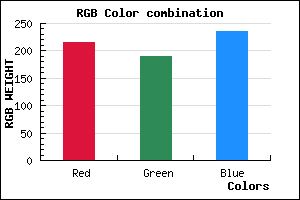
RGB percentage values corresponding to this are 216, 189, 235.
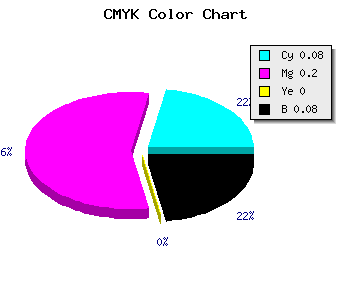
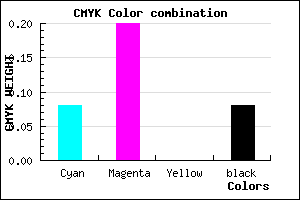
Html color #D8BDEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D8BDEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D8BDEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D8BDEB Hex Color Conversion

|

|
CMYK Css #D8BDEB Color code combination mixer
RGB Css #D8BDEB Color Code Combination Mixer
Css #D8BDEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D8BDEB hex color
a{ color: #D8BDEB; }
css h1,h2,h3,h4,h5,h6 : #D8BDEB
h1,h2,h3,h4,h5,h6{ color: #D8BDEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,189,235 Text color with hexadecimal code
Text font color is Rgb (216,189,235)
color css codes
Luminosity of css #D8BDEB hex color
- #0d0612 (853522) #0d0612
- #2a123a (2757178) #2a123a
- #451d61 (4529505) #451d61
- #612a88 (6367880) #612a88
- #7d35af (8205743) #7d35af
- #974fc9 (9916361) #974fc9
- #ad75d5 (11367893) #ad75d5
- #c59de1 (12951009) #c59de1
- #dcc3ed (14468077) #dcc3ed
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #D8BDEB (216,189,235) #D8BDEB
- #C6A4E6 (198,164,230) #C6A4E6
- #B48BE1 (180,139,225) #B48BE1
- #A272DC (162,114,220) #A272DC
- #9059D7 (144,89,215) #9059D7
- #7E40D2 (126,64,210) #7E40D2
- #6C27CD (108,39,205) #6C27CD
- #5A0EC8 (90,14,200) #5A0EC8
- #4800C3 (72,0,195) #4800C3
- #3600BE (54,0,190) #3600BE
- #2400B9 (36,0,185) #2400B9
- #1200B4 (18,0,180) #1200B4
Color Shades of css #D8BDEB hex color
Tints of css #D8BDEB hex color
- Darker/lighter shades: Hex color values:
- #1200B4 (216,189,235) #1200B4
- #EACFFD (234,207,253) #EACFFD
- #FCE1FF (252,225,255) #FCE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF