Rgb 216,175,239 to Css #D8AFEF Color code html values
Css D8AFEF Hex Color Code for rgb 216,175,239
Css Html color #D8AFEF Hex color conversions, schemes, palette, combination, mixer, to rgb 216,175,239 colour codes.
Div Background-color : #D8AFEF
.div{ background-color : #D8AFEF; }
html #D8AFEF color code
Text/Font color #D8AFEF
.text{ color : #D8AFEF; }
My text html color #D8AFEF hex color code
Border html color #D8AFEF hex color code
.border{ border:3px solid : #D8AFEF; }
My div border color
Outline hex color #D8AFEF
.outline{ outline:2px solid #D8AFEF; }
My text outline color #D8AFEF
css #D8AFEF Color code html chart

|

|
css Text shadow : #D8AFEF color
.shadow{ text-shadow: 10px 10px 10px #D8AFEF; }
My text shadow
Css box shadow : #D8AFEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D8AFEF; }
My box shadow
Css Gradient html color #D8AFEF code
.gradient{ background-color:#D8AFEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D8AFEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D8AFEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D8AFEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D8AFEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D8AFEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D8AFEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D8AFEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D8AFEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D8AFEF Color code html values
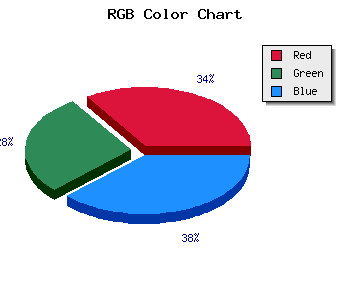
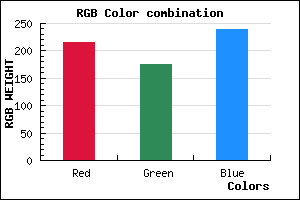
#D8AFEF hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 68.63% green and 93.73% blue.
RGB percentage values corresponding to this are 216, 175, 239.
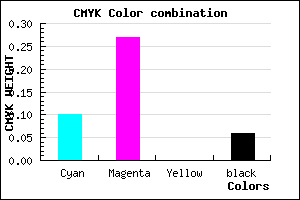
Html color #D8AFEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D8AFEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D8AFEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D8AFEF Hex Color Conversion

|

|
CMYK Css #D8AFEF Color code combination mixer
RGB Css #D8AFEF Color Code Combination Mixer
Css #D8AFEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D8AFEF hex color
a{ color: #D8AFEF; }
css h1,h2,h3,h4,h5,h6 : #D8AFEF
h1,h2,h3,h4,h5,h6{ color: #D8AFEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,175,239 Text color with hexadecimal code
Text font color is Rgb (216,175,239)
color css codes
Luminosity of css #D8AFEF hex color
- #0e0414 (918548) #0e0414
- #2d0d3f (2952511) #2d0d3f
- #4a1569 (4855145) #4a1569
- #691e94 (6889108) #691e94
- #8726be (8857278) #8726be
- #a13fd9 (10567641) #a13fd9
- #b569e1 (11889121) #b569e1
- #cb94ea (13341930) #cb94ea
- #dfbef2 (14663410) #dfbef2
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #D8AFEF (216,175,239) #D8AFEF
- #C696EA (198,150,234) #C696EA
- #B47DE5 (180,125,229) #B47DE5
- #A264E0 (162,100,224) #A264E0
- #904BDB (144,75,219) #904BDB
- #7E32D6 (126,50,214) #7E32D6
- #6C19D1 (108,25,209) #6C19D1
- #5A00CC (90,0,204) #5A00CC
- #4800C7 (72,0,199) #4800C7
- #3600C2 (54,0,194) #3600C2
- #2400BD (36,0,189) #2400BD
- #1200B8 (18,0,184) #1200B8
Color Shades of css #D8AFEF hex color
Tints of css #D8AFEF hex color
- Darker/lighter shades: Hex color values:
- #1200B8 (216,175,239) #1200B8
- #EAC1FF (234,193,255) #EAC1FF
- #FCD3FF (252,211,255) #FCD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF