Rgb 216,156,252 to Css #D89CFC Color code html values
Css D89CFC Hex Color Code for rgb 216,156,252
Css Html color #D89CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 216,156,252 colour codes.
Div Background-color : #D89CFC
.div{ background-color : #D89CFC; }
html #D89CFC color code
Text/Font color #D89CFC
.text{ color : #D89CFC; }
My text html color #D89CFC hex color code
Border html color #D89CFC hex color code
.border{ border:3px solid : #D89CFC; }
My div border color
Outline hex color #D89CFC
.outline{ outline:2px solid #D89CFC; }
My text outline color #D89CFC
css #D89CFC Color code html chart

|

|
css Text shadow : #D89CFC color
.shadow{ text-shadow: 10px 10px 10px #D89CFC; }
My text shadow
Css box shadow : #D89CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D89CFC; }
My box shadow
Css Gradient html color #D89CFC code
.gradient{ background-color:#D89CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D89CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D89CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D89CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D89CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D89CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D89CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D89CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D89CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D89CFC Color code html values
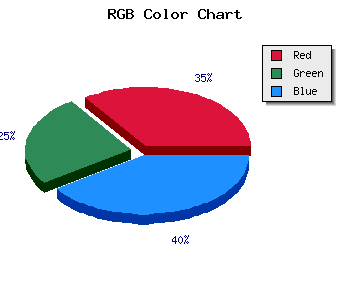
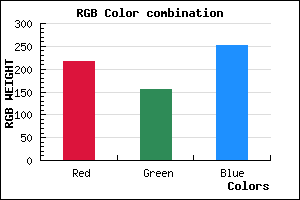
#D89CFC hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 61.18% green and 98.82% blue.
RGB percentage values corresponding to this are 216, 156, 252.
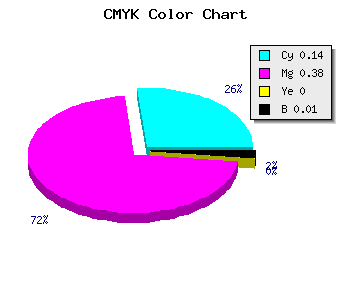
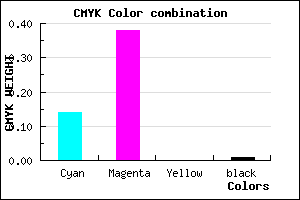
Html color #D89CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D89CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D89CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D89CFC Hex Color Conversion

|

|
CMYK Css #D89CFC Color code combination mixer
RGB Css #D89CFC Color Code Combination Mixer
Css #D89CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D89CFC hex color
a{ color: #D89CFC; }
css h1,h2,h3,h4,h5,h6 : #D89CFC
h1,h2,h3,h4,h5,h6{ color: #D89CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,156,252 Text color with hexadecimal code
Text font color is Rgb (216,156,252)
color css codes
Luminosity of css #D89CFC hex color
- #0f0117 (983319) #0f0117
- #30024a (3146314) #30024a
- #4f047a (5178490) #4f047a
- #7005ad (7341485) #7005ad
- #8f07dd (9373661) #8f07dd
- #a920f8 (11084024) #a920f8
- #bc50fa (12341498) #bc50fa
- #cf83fb (13599739) #cf83fb
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #D89CFC (216,156,252) #D89CFC
- #C683F7 (198,131,247) #C683F7
- #B46AF2 (180,106,242) #B46AF2
- #A251ED (162,81,237) #A251ED
- #9038E8 (144,56,232) #9038E8
- #7E1FE3 (126,31,227) #7E1FE3
- #6C06DE (108,6,222) #6C06DE
- #5A00D9 (90,0,217) #5A00D9
- #4800D4 (72,0,212) #4800D4
- #3600CF (54,0,207) #3600CF
- #2400CA (36,0,202) #2400CA
- #1200C5 (18,0,197) #1200C5
Color Shades of css #D89CFC hex color
Tints of css #D89CFC hex color
- Darker/lighter shades: Hex color values:
- #1200C5 (216,156,252) #1200C5
- #EAAEFF (234,174,255) #EAAEFF
- #FCC0FF (252,192,255) #FCC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF