Rgb 216,139,250 to Css #D88BFA Color code html values
Css D88BFA Hex Color Code for rgb 216,139,250
Css Html color #D88BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 216,139,250 colour codes.
Div Background-color : #D88BFA
.div{ background-color : #D88BFA; }
html #D88BFA color code
Text/Font color #D88BFA
.text{ color : #D88BFA; }
My text html color #D88BFA hex color code
Border html color #D88BFA hex color code
.border{ border:3px solid : #D88BFA; }
My div border color
Outline hex color #D88BFA
.outline{ outline:2px solid #D88BFA; }
My text outline color #D88BFA
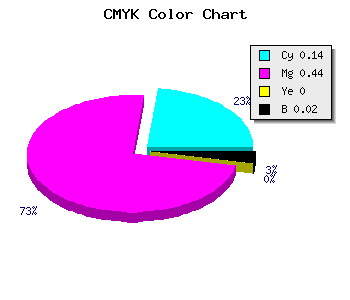
css #D88BFA Color code html chart

|

|
css Text shadow : #D88BFA color
.shadow{ text-shadow: 10px 10px 10px #D88BFA; }
My text shadow
Css box shadow : #D88BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D88BFA; }
My box shadow
Css Gradient html color #D88BFA code
.gradient{ background-color:#D88BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D88BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D88BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D88BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D88BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D88BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D88BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D88BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D88BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D88BFA Color code html values
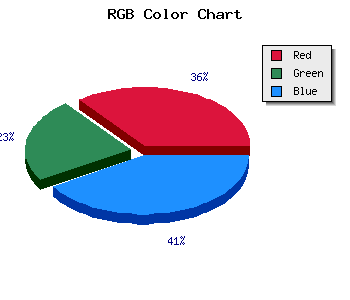
#D88BFA hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 54.51% green and 98.04% blue.
RGB percentage values corresponding to this are 216, 139, 250.
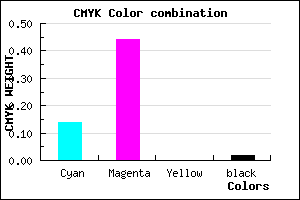
Html color #D88BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D88BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D88BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D88BFA Hex Color Conversion

|

|
CMYK Css #D88BFA Color code combination mixer
RGB Css #D88BFA Color Code Combination Mixer
Css #D88BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D88BFA hex color
a{ color: #D88BFA; }
css h1,h2,h3,h4,h5,h6 : #D88BFA
h1,h2,h3,h4,h5,h6{ color: #D88BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,139,250 Text color with hexadecimal code
Text font color is Rgb (216,139,250)
color css codes
Luminosity of css #D88BFA hex color
- #100117 (1048855) #100117
- #330349 (3343177) #330349
- #540579 (5506425) #540579
- #7707ab (7800747) #7707ab
- #9809db (9963995) #9809db
- #b222f6 (11674358) #b222f6
- #c352f8 (12800760) #c352f8
- #d484fa (13927674) #d484fa
- #e5b4fc (15054076) #e5b4fc
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #D88BFA (216,139,250) #D88BFA
- #C672F5 (198,114,245) #C672F5
- #B459F0 (180,89,240) #B459F0
- #A240EB (162,64,235) #A240EB
- #9027E6 (144,39,230) #9027E6
- #7E0EE1 (126,14,225) #7E0EE1
- #6C00DC (108,0,220) #6C00DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
- #1200C3 (18,0,195) #1200C3
Color Shades of css #D88BFA hex color
Tints of css #D88BFA hex color
- Darker/lighter shades: Hex color values:
- #1200C3 (216,139,250) #1200C3
- #EA9DFF (234,157,255) #EA9DFF
- #FCAFFF (252,175,255) #FCAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF