Rgb 216,118,255 to Css #D876FF Color code html values
Css D876FF Hex Color Code for rgb 216,118,255
Css Html color #D876FF Hex color conversions, schemes, palette, combination, mixer, to rgb 216,118,255 colour codes.
Div Background-color : #D876FF
.div{ background-color : #D876FF; }
html #D876FF color code
Text/Font color #D876FF
.text{ color : #D876FF; }
My text html color #D876FF hex color code
Border html color #D876FF hex color code
.border{ border:3px solid : #D876FF; }
My div border color
Outline hex color #D876FF
.outline{ outline:2px solid #D876FF; }
My text outline color #D876FF
css #D876FF Color code html chart

|

|
css Text shadow : #D876FF color
.shadow{ text-shadow: 10px 10px 10px #D876FF; }
My text shadow
Css box shadow : #D876FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D876FF; }
My box shadow
Css Gradient html color #D876FF code
.gradient{ background-color:#D876FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D876FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D876FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D876FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D876FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D876FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D876FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D876FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D876FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D876FF Color code html values
#D876FF hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 46.27% green and 100% blue.
RGB percentage values corresponding to this are 216, 118, 255.
Html color #D876FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D876FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D876FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D876FF Hex Color Conversion

|

|
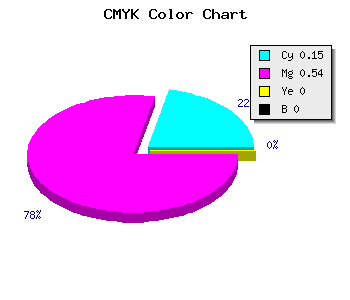
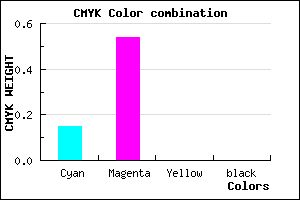
CMYK Css #D876FF Color code combination mixer
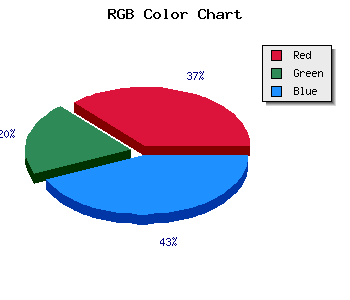
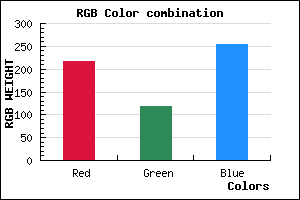
RGB Css #D876FF Color Code Combination Mixer
Css #D876FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D876FF hex color
a{ color: #D876FF; }
css h1,h2,h3,h4,h5,h6 : #D876FF
h1,h2,h3,h4,h5,h6{ color: #D876FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,118,255 Text color with hexadecimal code
Text font color is Rgb (216,118,255)
color css codes
Luminosity of css #D876FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D876FF (216,118,255) #D876FF
- #C65DFA (198,93,250) #C65DFA
- #B444F5 (180,68,245) #B444F5
- #A22BF0 (162,43,240) #A22BF0
- #9012EB (144,18,235) #9012EB
- #7E00E6 (126,0,230) #7E00E6
- #6C00E1 (108,0,225) #6C00E1
- #5A00DC (90,0,220) #5A00DC
- #4800D7 (72,0,215) #4800D7
- #3600D2 (54,0,210) #3600D2
- #2400CD (36,0,205) #2400CD
- #1200C8 (18,0,200) #1200C8
Color Shades of css #D876FF hex color
Tints of css #D876FF hex color
- Darker/lighter shades: Hex color values:
- #1200C8 (216,118,255) #1200C8
- #EA88FF (234,136,255) #EA88FF
- #FC9AFF (252,154,255) #FC9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF