Rgb 215,65,107 to Css #D7416B Color code html values
Css D7416B Hex Color Code for rgb 215,65,107
Css Html color #D7416B Hex color conversions, schemes, palette, combination, mixer, to rgb 215,65,107 colour codes.
Div Background-color : #D7416B
.div{ background-color : #D7416B; }
html #D7416B color code
Text/Font color #D7416B
.text{ color : #D7416B; }
My text html color #D7416B hex color code
Border html color #D7416B hex color code
.border{ border:3px solid : #D7416B; }
My div border color
Outline hex color #D7416B
.outline{ outline:2px solid #D7416B; }
My text outline color #D7416B
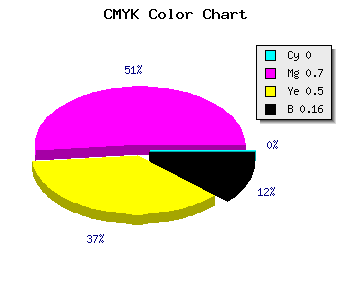
css #D7416B Color code html chart

|

|
css Text shadow : #D7416B color
.shadow{ text-shadow: 10px 10px 10px #D7416B; }
My text shadow
Css box shadow : #D7416B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D7416B; }
My box shadow
Css Gradient html color #D7416B code
.gradient{ background-color:#D7416B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D7416B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D7416B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D7416B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D7416B 0%, #00000C 100%); background-image:linear-gradient(180deg, #D7416B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D7416B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D7416B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D7416B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D7416B Color code html values
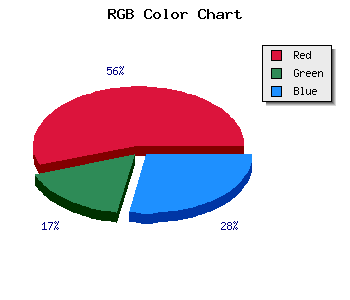
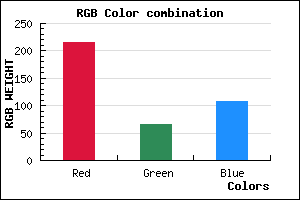
#D7416B hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 25.49% green and 41.96% blue.
RGB percentage values corresponding to this are 215, 65, 107.
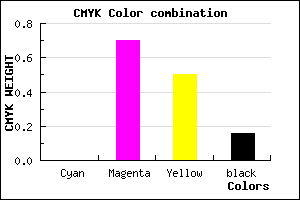
Html color #D7416B has 0% cyan, 0% magenta, 0% yellow and 40% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D7416B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D7416B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D7416B Hex Color Conversion

|

|
CMYK Css #D7416B Color code combination mixer
RGB Css #D7416B Color Code Combination Mixer
Css #D7416B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D7416B hex color
a{ color: #D7416B; }
css h1,h2,h3,h4,h5,h6 : #D7416B
h1,h2,h3,h4,h5,h6{ color: #D7416B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,65,107 Text color with hexadecimal code
Text font color is Rgb (215,65,107)
color css codes
Luminosity of css #D7416B hex color
- #140408 (1311752) #140408
- #3f0d1a (4132122) #3f0d1a
- #68162b (6821419) #68162b
- #931f3d (9641789) #931f3d
- #bc284e (12331086) #bc284e
- #d74168 (14106984) #d74168
- #e06a89 (14707337) #e06a89
- #e995ab (15308203) #e995ab
- #f1bfcc (15843276) #f1bfcc
- #faeaee (16444142) #faeaee
- lighter/Darker shades: Hex values:
- #D7416B (215,65,107) #D7416B
- #C52866 (197,40,102) #C52866
- #B30F61 (179,15,97) #B30F61
- #A1005C (161,0,92) #A1005C
- #8F0057 (143,0,87) #8F0057
- #7D0052 (125,0,82) #7D0052
- #6B004D (107,0,77) #6B004D
- #590048 (89,0,72) #590048
- #470043 (71,0,67) #470043
- #35003E (53,0,62) #35003E
- #230039 (35,0,57) #230039
- #110034 (17,0,52) #110034
Color Shades of css #D7416B hex color
Tints of css #D7416B hex color
- Darker/lighter shades: Hex color values:
- #110034 (215,65,107) #110034
- #E9537D (233,83,125) #E9537D
- #FB658F (251,101,143) #FB658F
- #FF77A1 (255,119,161) #FF77A1
- #FF89B3 (255,137,179) #FF89B3
- #FF9BC5 (255,155,197) #FF9BC5
- #FFADD7 (255,173,215) #FFADD7
- #FFBFE9 (255,191,233) #FFBFE9
- #FFD1FB (255,209,251) #FFD1FB
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF