Rgb 215,141,253 to Css #D78DFD Color code html values
Css D78DFD Hex Color Code for rgb 215,141,253
Css Html color #D78DFD Hex color conversions, schemes, palette, combination, mixer, to rgb 215,141,253 colour codes.
Div Background-color : #D78DFD
.div{ background-color : #D78DFD; }
html #D78DFD color code
Text/Font color #D78DFD
.text{ color : #D78DFD; }
My text html color #D78DFD hex color code
Border html color #D78DFD hex color code
.border{ border:3px solid : #D78DFD; }
My div border color
Outline hex color #D78DFD
.outline{ outline:2px solid #D78DFD; }
My text outline color #D78DFD
css #D78DFD Color code html chart

|

|
css Text shadow : #D78DFD color
.shadow{ text-shadow: 10px 10px 10px #D78DFD; }
My text shadow
Css box shadow : #D78DFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D78DFD; }
My box shadow
Css Gradient html color #D78DFD code
.gradient{ background-color:#D78DFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D78DFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D78DFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D78DFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D78DFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D78DFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D78DFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D78DFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D78DFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D78DFD Color code html values
#D78DFD hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 55.29% green and 99.22% blue.
RGB percentage values corresponding to this are 215, 141, 253.
Html color #D78DFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D78DFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D78DFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D78DFD Hex Color Conversion

|

|
CMYK Css #D78DFD Color code combination mixer
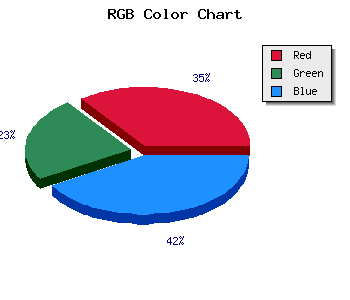
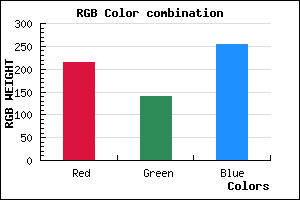
RGB Css #D78DFD Color Code Combination Mixer
Css #D78DFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D78DFD hex color
a{ color: #D78DFD; }
css h1,h2,h3,h4,h5,h6 : #D78DFD
h1,h2,h3,h4,h5,h6{ color: #D78DFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,141,253 Text color with hexadecimal code
Text font color is Rgb (215,141,253)
color css codes
Luminosity of css #D78DFD hex color
- #100018 (1048600) #100018
- #32014b (3277131) #32014b
- #52027c (5374588) #52027c
- #7403af (7603119) #7403af
- #9504e0 (9766112) #9504e0
- #af1dfb (11476475) #af1dfb
- #c14efc (12668668) #c14efc
- #d381fd (13861373) #d381fd
- #e4b2fe (14988030) #e4b2fe
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #D78DFD (215,141,253) #D78DFD
- #C574F8 (197,116,248) #C574F8
- #B35BF3 (179,91,243) #B35BF3
- #A142EE (161,66,238) #A142EE
- #8F29E9 (143,41,233) #8F29E9
- #7D10E4 (125,16,228) #7D10E4
- #6B00DF (107,0,223) #6B00DF
- #5900DA (89,0,218) #5900DA
- #4700D5 (71,0,213) #4700D5
- #3500D0 (53,0,208) #3500D0
- #2300CB (35,0,203) #2300CB
- #1100C6 (17,0,198) #1100C6
Color Shades of css #D78DFD hex color
Tints of css #D78DFD hex color
- Darker/lighter shades: Hex color values:
- #1100C6 (215,141,253) #1100C6
- #E99FFF (233,159,255) #E99FFF
- #FBB1FF (251,177,255) #FBB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF