Rgb 215,140,250 to Css #D78CFA Color code html values
Css D78CFA Hex Color Code for rgb 215,140,250
Css Html color #D78CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 215,140,250 colour codes.
Div Background-color : #D78CFA
.div{ background-color : #D78CFA; }
html #D78CFA color code
Text/Font color #D78CFA
.text{ color : #D78CFA; }
My text html color #D78CFA hex color code
Border html color #D78CFA hex color code
.border{ border:3px solid : #D78CFA; }
My div border color
Outline hex color #D78CFA
.outline{ outline:2px solid #D78CFA; }
My text outline color #D78CFA
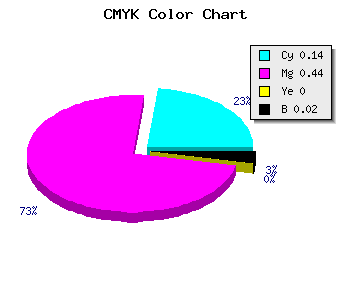
css #D78CFA Color code html chart

|

|
css Text shadow : #D78CFA color
.shadow{ text-shadow: 10px 10px 10px #D78CFA; }
My text shadow
Css box shadow : #D78CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D78CFA; }
My box shadow
Css Gradient html color #D78CFA code
.gradient{ background-color:#D78CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D78CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D78CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D78CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D78CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D78CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D78CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D78CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D78CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D78CFA Color code html values
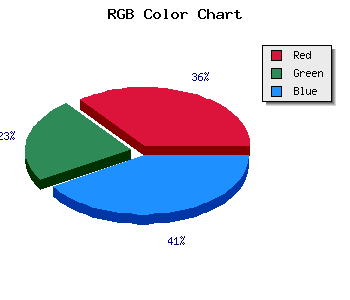
#D78CFA hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 54.9% green and 98.04% blue.
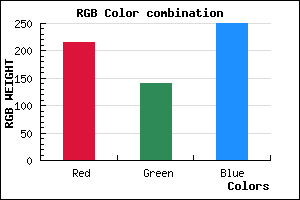
RGB percentage values corresponding to this are 215, 140, 250.
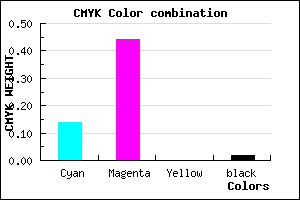
Html color #D78CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D78CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D78CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D78CFA Hex Color Conversion

|

|
CMYK Css #D78CFA Color code combination mixer
RGB Css #D78CFA Color Code Combination Mixer
Css #D78CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D78CFA hex color
a{ color: #D78CFA; }
css h1,h2,h3,h4,h5,h6 : #D78CFA
h1,h2,h3,h4,h5,h6{ color: #D78CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,140,250 Text color with hexadecimal code
Text font color is Rgb (215,140,250)
color css codes
Luminosity of css #D78CFA hex color
- #100117 (1048855) #100117
- #330349 (3343177) #330349
- #540579 (5506425) #540579
- #7707ab (7800747) #7707ab
- #9809db (9963995) #9809db
- #b222f6 (11674358) #b222f6
- #c352f8 (12800760) #c352f8
- #d484fa (13927674) #d484fa
- #e5b4fc (15054076) #e5b4fc
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #D78CFA (215,140,250) #D78CFA
- #C573F5 (197,115,245) #C573F5
- #B35AF0 (179,90,240) #B35AF0
- #A141EB (161,65,235) #A141EB
- #8F28E6 (143,40,230) #8F28E6
- #7D0FE1 (125,15,225) #7D0FE1
- #6B00DC (107,0,220) #6B00DC
- #5900D7 (89,0,215) #5900D7
- #4700D2 (71,0,210) #4700D2
- #3500CD (53,0,205) #3500CD
- #2300C8 (35,0,200) #2300C8
- #1100C3 (17,0,195) #1100C3
Color Shades of css #D78CFA hex color
Tints of css #D78CFA hex color
- Darker/lighter shades: Hex color values:
- #1100C3 (215,140,250) #1100C3
- #E99EFF (233,158,255) #E99EFF
- #FBB0FF (251,176,255) #FBB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF