Rgb 215,108,234 to Css #D76CEA Color code html values
Css D76CEA Hex Color Code for rgb 215,108,234
Css Html color #D76CEA Hex color conversions, schemes, palette, combination, mixer, to rgb 215,108,234 colour codes.
Div Background-color : #D76CEA
.div{ background-color : #D76CEA; }
html #D76CEA color code
Text/Font color #D76CEA
.text{ color : #D76CEA; }
My text html color #D76CEA hex color code
Border html color #D76CEA hex color code
.border{ border:3px solid : #D76CEA; }
My div border color
Outline hex color #D76CEA
.outline{ outline:2px solid #D76CEA; }
My text outline color #D76CEA
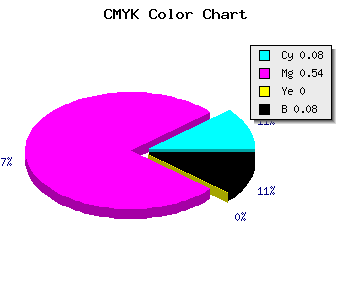
css #D76CEA Color code html chart

|

|
css Text shadow : #D76CEA color
.shadow{ text-shadow: 10px 10px 10px #D76CEA; }
My text shadow
Css box shadow : #D76CEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D76CEA; }
My box shadow
Css Gradient html color #D76CEA code
.gradient{ background-color:#D76CEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D76CEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D76CEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D76CEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D76CEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D76CEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D76CEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D76CEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D76CEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D76CEA Color code html values
#D76CEA hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 42.35% green and 91.76% blue.
RGB percentage values corresponding to this are 215, 108, 234.
Html color #D76CEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D76CEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D76CEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D76CEA Hex Color Conversion

|

|
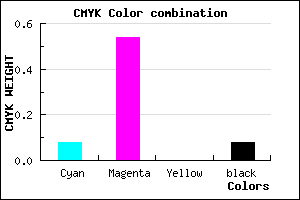
CMYK Css #D76CEA Color code combination mixer
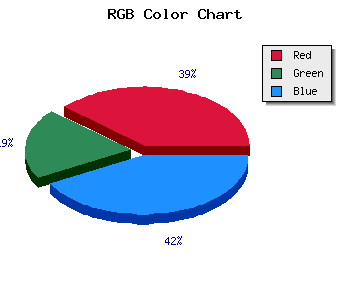
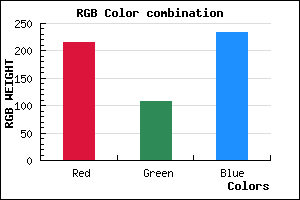
RGB Css #D76CEA Color Code Combination Mixer
Css #D76CEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D76CEA hex color
a{ color: #D76CEA; }
css h1,h2,h3,h4,h5,h6 : #D76CEA
h1,h2,h3,h4,h5,h6{ color: #D76CEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,108,234 Text color with hexadecimal code
Text font color is Rgb (215,108,234)
color css codes
Luminosity of css #D76CEA hex color
- #120315 (1180437) #120315
- #3a0a42 (3803714) #3a0a42
- #60106e (6295662) #60106e
- #87169c (8853148) #87169c
- #ad1dc7 (11345351) #ad1dc7
- #c836e2 (13121250) #c836e2
- #d462e8 (13918952) #d462e8
- #e08fef (14716911) #e08fef
- #ecbbf5 (15514613) #ecbbf5
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #D76CEA (215,108,234) #D76CEA
- #C553E5 (197,83,229) #C553E5
- #B33AE0 (179,58,224) #B33AE0
- #A121DB (161,33,219) #A121DB
- #8F08D6 (143,8,214) #8F08D6
- #7D00D1 (125,0,209) #7D00D1
- #6B00CC (107,0,204) #6B00CC
- #5900C7 (89,0,199) #5900C7
- #4700C2 (71,0,194) #4700C2
- #3500BD (53,0,189) #3500BD
- #2300B8 (35,0,184) #2300B8
- #1100B3 (17,0,179) #1100B3
Color Shades of css #D76CEA hex color
Tints of css #D76CEA hex color
- Darker/lighter shades: Hex color values:
- #1100B3 (215,108,234) #1100B3
- #E97EFC (233,126,252) #E97EFC
- #FB90FF (251,144,255) #FB90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF