Rgb 215,104,250 to Css #D768FA Color code html values
Css D768FA Hex Color Code for rgb 215,104,250
Css Html color #D768FA Hex color conversions, schemes, palette, combination, mixer, to rgb 215,104,250 colour codes.
Div Background-color : #D768FA
.div{ background-color : #D768FA; }
html #D768FA color code
Text/Font color #D768FA
.text{ color : #D768FA; }
My text html color #D768FA hex color code
Border html color #D768FA hex color code
.border{ border:3px solid : #D768FA; }
My div border color
Outline hex color #D768FA
.outline{ outline:2px solid #D768FA; }
My text outline color #D768FA
css #D768FA Color code html chart

|

|
css Text shadow : #D768FA color
.shadow{ text-shadow: 10px 10px 10px #D768FA; }
My text shadow
Css box shadow : #D768FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D768FA; }
My box shadow
Css Gradient html color #D768FA code
.gradient{ background-color:#D768FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D768FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D768FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D768FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D768FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D768FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D768FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D768FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D768FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D768FA Color code html values
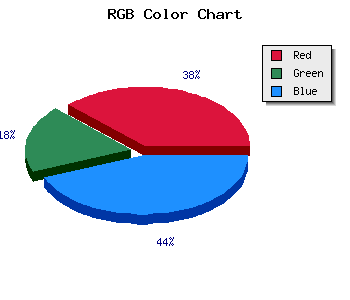
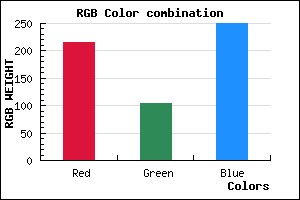
#D768FA hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 40.78% green and 98.04% blue.
RGB percentage values corresponding to this are 215, 104, 250.
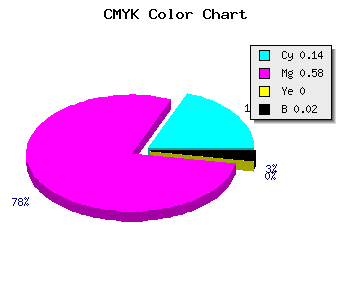
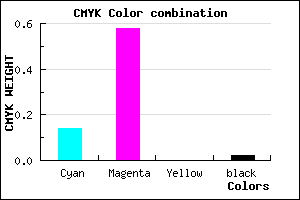
Html color #D768FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D768FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D768FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D768FA Hex Color Conversion

|

|
CMYK Css #D768FA Color code combination mixer
RGB Css #D768FA Color Code Combination Mixer
Css #D768FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D768FA hex color
a{ color: #D768FA; }
css h1,h2,h3,h4,h5,h6 : #D768FA
h1,h2,h3,h4,h5,h6{ color: #D768FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,104,250 Text color with hexadecimal code
Text font color is Rgb (215,104,250)
color css codes
Luminosity of css #D768FA hex color
- #120117 (1179927) #120117
- #38024a (3670602) #38024a
- #5d047a (6095994) #5d047a
- #8306ac (8586924) #8306ac
- #a807dd (11012061) #a807dd
- #c320f8 (12787960) #c320f8
- #d051f9 (13652473) #d051f9
- #dd83fb (14517243) #dd83fb
- #eab3fd (15381501) #eab3fd
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #D768FA (215,104,250) #D768FA
- #C54FF5 (197,79,245) #C54FF5
- #B336F0 (179,54,240) #B336F0
- #A11DEB (161,29,235) #A11DEB
- #8F04E6 (143,4,230) #8F04E6
- #7D00E1 (125,0,225) #7D00E1
- #6B00DC (107,0,220) #6B00DC
- #5900D7 (89,0,215) #5900D7
- #4700D2 (71,0,210) #4700D2
- #3500CD (53,0,205) #3500CD
- #2300C8 (35,0,200) #2300C8
- #1100C3 (17,0,195) #1100C3
Color Shades of css #D768FA hex color
Tints of css #D768FA hex color
- Darker/lighter shades: Hex color values:
- #1100C3 (215,104,250) #1100C3
- #E97AFF (233,122,255) #E97AFF
- #FB8CFF (251,140,255) #FB8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF