Rgb 214,14,202 to Css #D60ECA Color code html values
Css D60ECA Hex Color Code for rgb 214,14,202
Css Html color #D60ECA Hex color conversions, schemes, palette, combination, mixer, to rgb 214,14,202 colour codes.
Div Background-color : #D60ECA
.div{ background-color : #D60ECA; }
html #D60ECA color code
Text/Font color #D60ECA
.text{ color : #D60ECA; }
My text html color #D60ECA hex color code
Border html color #D60ECA hex color code
.border{ border:3px solid : #D60ECA; }
My div border color
Outline hex color #D60ECA
.outline{ outline:2px solid #D60ECA; }
My text outline color #D60ECA
css #D60ECA Color code html chart

|

|
css Text shadow : #D60ECA color
.shadow{ text-shadow: 10px 10px 10px #D60ECA; }
My text shadow
Css box shadow : #D60ECA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D60ECA; }
My box shadow
Css Gradient html color #D60ECA code
.gradient{ background-color:#D60ECA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D60ECA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D60ECA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D60ECA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D60ECA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D60ECA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D60ECA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D60ECA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D60ECA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D60ECA Color code html values
#D60ECA hex color code has red green and blue "RGB color" in the proportion of 83.92% red, 5.49% green and 79.22% blue.
RGB percentage values corresponding to this are 214, 14, 202.
Html color #D60ECA has 0% cyan, 0% magenta, 0% yellow and 41% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D60ECA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D60ECA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D60ECA Hex Color Conversion

|

|
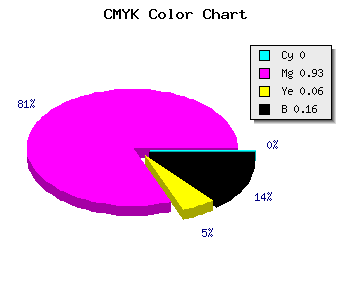
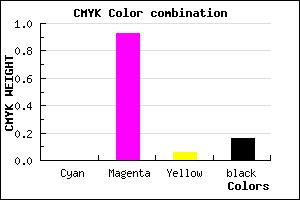
CMYK Css #D60ECA Color code combination mixer
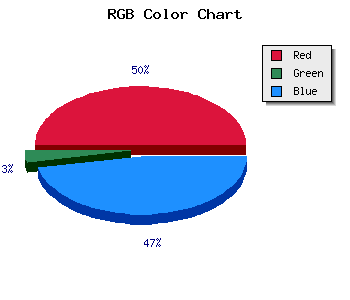
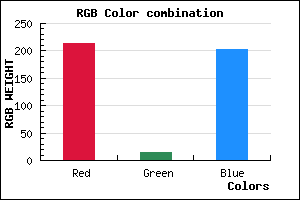
RGB Css #D60ECA Color Code Combination Mixer
Css #D60ECA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D60ECA hex color
a{ color: #D60ECA; }
css h1,h2,h3,h4,h5,h6 : #D60ECA
h1,h2,h3,h4,h5,h6{ color: #D60ECA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 214,14,202 Text color with hexadecimal code
Text font color is Rgb (214,14,202)
color css codes
Luminosity of css #D60ECA hex color
- #170115 (1507605) #170115
- #470542 (4654402) #470542
- #76086d (7735405) #76086d
- #a70b9a (10947482) #a70b9a
- #d60ec6 (14028486) #d60ec6
- #f127e0 (15804384) #f127e0
- #f456e7 (16013031) #f456e7
- #f787ee (16222190) #f787ee
- #fab6f5 (16430837) #fab6f5
- #fde7fc (16639996) #fde7fc
- lighter/Darker shades: Hex values:
- #D60ECA (214,14,202) #D60ECA
- #C400C5 (196,0,197) #C400C5
- #B200C0 (178,0,192) #B200C0
- #A000BB (160,0,187) #A000BB
- #8E00B6 (142,0,182) #8E00B6
- #7C00B1 (124,0,177) #7C00B1
- #6A00AC (106,0,172) #6A00AC
- #5800A7 (88,0,167) #5800A7
- #4600A2 (70,0,162) #4600A2
- #34009D (52,0,157) #34009D
- #220098 (34,0,152) #220098
- #100093 (16,0,147) #100093
Color Shades of css #D60ECA hex color
Tints of css #D60ECA hex color
- Darker/lighter shades: Hex color values:
- #100093 (214,14,202) #100093
- #E820DC (232,32,220) #E820DC
- #FA32EE (250,50,238) #FA32EE
- #FF44FF (255,68,255) #FF44FF
- #FF56FF (255,86,255) #FF56FF
- #FF68FF (255,104,255) #FF68FF
- #FF7AFF (255,122,255) #FF7AFF
- #FF8CFF (255,140,255) #FF8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF