Rgb 214,126,250 to Css #D67EFA Color code html values
Css D67EFA Hex Color Code for rgb 214,126,250
Css Html color #D67EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 214,126,250 colour codes.
Div Background-color : #D67EFA
.div{ background-color : #D67EFA; }
html #D67EFA color code
Text/Font color #D67EFA
.text{ color : #D67EFA; }
My text html color #D67EFA hex color code
Border html color #D67EFA hex color code
.border{ border:3px solid : #D67EFA; }
My div border color
Outline hex color #D67EFA
.outline{ outline:2px solid #D67EFA; }
My text outline color #D67EFA
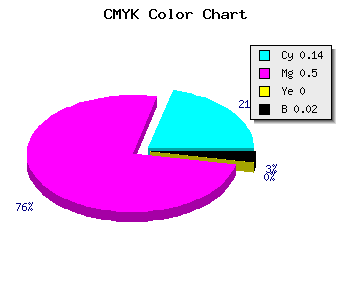
css #D67EFA Color code html chart

|

|
css Text shadow : #D67EFA color
.shadow{ text-shadow: 10px 10px 10px #D67EFA; }
My text shadow
Css box shadow : #D67EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D67EFA; }
My box shadow
Css Gradient html color #D67EFA code
.gradient{ background-color:#D67EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D67EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D67EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D67EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D67EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D67EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D67EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D67EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D67EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D67EFA Color code html values
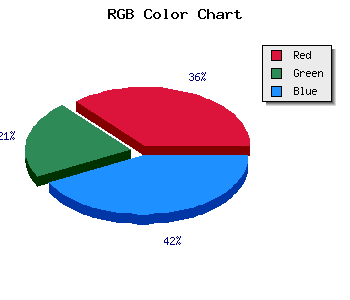
#D67EFA hex color code has red green and blue "RGB color" in the proportion of 83.92% red, 49.41% green and 98.04% blue.
RGB percentage values corresponding to this are 214, 126, 250.
Html color #D67EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D67EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D67EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D67EFA Hex Color Conversion

|

|
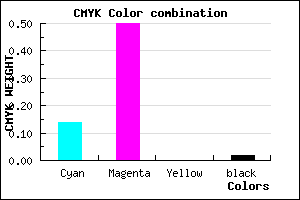
CMYK Css #D67EFA Color code combination mixer
RGB Css #D67EFA Color Code Combination Mixer
Css #D67EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D67EFA hex color
a{ color: #D67EFA; }
css h1,h2,h3,h4,h5,h6 : #D67EFA
h1,h2,h3,h4,h5,h6{ color: #D67EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 214,126,250 Text color with hexadecimal code
Text font color is Rgb (214,126,250)
color css codes
Luminosity of css #D67EFA hex color
- #110117 (1114391) #110117
- #340349 (3408713) #340349
- #570579 (5703033) #570579
- #7b07ab (8062891) #7b07ab
- #9d08dc (10291420) #9d08dc
- #b822f6 (12067574) #b822f6
- #c752f8 (13062904) #c752f8
- #d784fa (14124282) #d784fa
- #e7b4fc (15185148) #e7b4fc
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #D67EFA (214,126,250) #D67EFA
- #C465F5 (196,101,245) #C465F5
- #B24CF0 (178,76,240) #B24CF0
- #A033EB (160,51,235) #A033EB
- #8E1AE6 (142,26,230) #8E1AE6
- #7C01E1 (124,1,225) #7C01E1
- #6A00DC (106,0,220) #6A00DC
- #5800D7 (88,0,215) #5800D7
- #4600D2 (70,0,210) #4600D2
- #3400CD (52,0,205) #3400CD
- #2200C8 (34,0,200) #2200C8
- #1000C3 (16,0,195) #1000C3
Color Shades of css #D67EFA hex color
Tints of css #D67EFA hex color
- Darker/lighter shades: Hex color values:
- #1000C3 (214,126,250) #1000C3
- #E890FF (232,144,255) #E890FF
- #FAA2FF (250,162,255) #FAA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF