Rgb 214,124,254 to Css #D67CFE Color code html values
Css D67CFE Hex Color Code for rgb 214,124,254
Css Html color #D67CFE Hex color conversions, schemes, palette, combination, mixer, to rgb 214,124,254 colour codes.
Div Background-color : #D67CFE
.div{ background-color : #D67CFE; }
html #D67CFE color code
Text/Font color #D67CFE
.text{ color : #D67CFE; }
My text html color #D67CFE hex color code
Border html color #D67CFE hex color code
.border{ border:3px solid : #D67CFE; }
My div border color
Outline hex color #D67CFE
.outline{ outline:2px solid #D67CFE; }
My text outline color #D67CFE
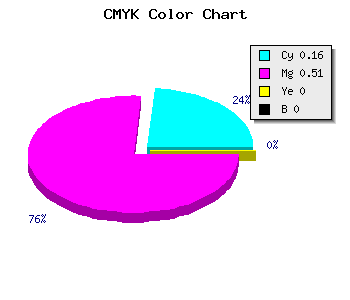
css #D67CFE Color code html chart

|

|
css Text shadow : #D67CFE color
.shadow{ text-shadow: 10px 10px 10px #D67CFE; }
My text shadow
Css box shadow : #D67CFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D67CFE; }
My box shadow
Css Gradient html color #D67CFE code
.gradient{ background-color:#D67CFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D67CFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D67CFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D67CFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D67CFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #D67CFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D67CFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D67CFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D67CFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D67CFE Color code html values
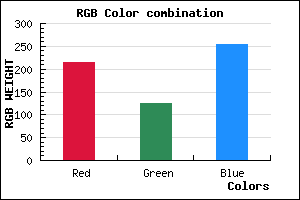
#D67CFE hex color code has red green and blue "RGB color" in the proportion of 83.92% red, 48.63% green and 99.61% blue.
RGB percentage values corresponding to this are 214, 124, 254.
Html color #D67CFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D67CFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D67CFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D67CFE Hex Color Conversion

|

|
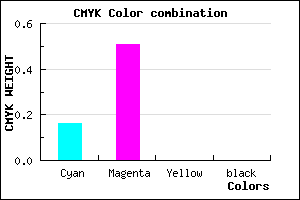
CMYK Css #D67CFE Color code combination mixer
RGB Css #D67CFE Color Code Combination Mixer
Css #D67CFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D67CFE hex color
a{ color: #D67CFE; }
css h1,h2,h3,h4,h5,h6 : #D67CFE
h1,h2,h3,h4,h5,h6{ color: #D67CFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 214,124,254 Text color with hexadecimal code
Text font color is Rgb (214,124,254)
color css codes
Luminosity of css #D67CFE hex color
- #100018 (1048600) #100018
- #34014b (3408203) #34014b
- #56017d (5636477) #56017d
- #7901b1 (7930289) #7901b1
- #9b02e2 (10158818) #9b02e2
- #b51bfd (11869181) #b51bfd
- #c54cfe (12930302) #c54cfe
- #d680fe (14057726) #d680fe
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D67CFE (214,124,254) #D67CFE
- #C463F9 (196,99,249) #C463F9
- #B24AF4 (178,74,244) #B24AF4
- #A031EF (160,49,239) #A031EF
- #8E18EA (142,24,234) #8E18EA
- #7C00E5 (124,0,229) #7C00E5
- #6A00E0 (106,0,224) #6A00E0
- #5800DB (88,0,219) #5800DB
- #4600D6 (70,0,214) #4600D6
- #3400D1 (52,0,209) #3400D1
- #2200CC (34,0,204) #2200CC
- #1000C7 (16,0,199) #1000C7
Color Shades of css #D67CFE hex color
Tints of css #D67CFE hex color
- Darker/lighter shades: Hex color values:
- #1000C7 (214,124,254) #1000C7
- #E88EFF (232,142,255) #E88EFF
- #FAA0FF (250,160,255) #FAA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF