Rgb 214,116,188 to Css #D674BC Color code html values
Css D674BC Hex Color Code for rgb 214,116,188
Css Html color #D674BC Hex color conversions, schemes, palette, combination, mixer, to rgb 214,116,188 colour codes.
Div Background-color : #D674BC
.div{ background-color : #D674BC; }
html #D674BC color code
Text/Font color #D674BC
.text{ color : #D674BC; }
My text html color #D674BC hex color code
Border html color #D674BC hex color code
.border{ border:3px solid : #D674BC; }
My div border color
Outline hex color #D674BC
.outline{ outline:2px solid #D674BC; }
My text outline color #D674BC
css #D674BC Color code html chart

|

|
css Text shadow : #D674BC color
.shadow{ text-shadow: 10px 10px 10px #D674BC; }
My text shadow
Css box shadow : #D674BC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D674BC; }
My box shadow
Css Gradient html color #D674BC code
.gradient{ background-color:#D674BC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D674BC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D674BC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D674BC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D674BC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D674BC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D674BC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D674BC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D674BC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D674BC Color code html values
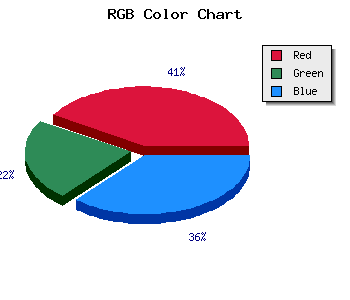
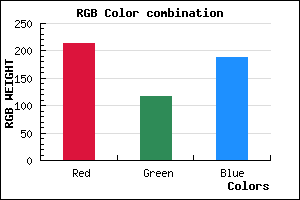
#D674BC hex color code has red green and blue "RGB color" in the proportion of 83.92% red, 45.49% green and 73.73% blue.
RGB percentage values corresponding to this are 214, 116, 188.
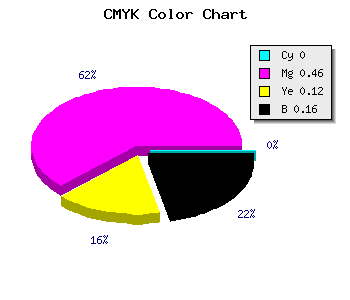
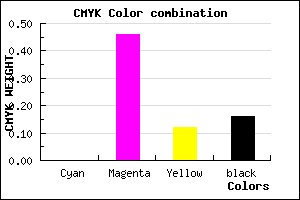
Html color #D674BC has 0% cyan, 0% magenta, 0% yellow and 41% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D674BC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D674BC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D674BC Hex Color Conversion

|

|
CMYK Css #D674BC Color code combination mixer
RGB Css #D674BC Color Code Combination Mixer
Css #D674BC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D674BC hex color
a{ color: #D674BC; }
css h1,h2,h3,h4,h5,h6 : #D674BC
h1,h2,h3,h4,h5,h6{ color: #D674BC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 214,116,188 Text color with hexadecimal code
Text font color is Rgb (214,116,188)
color css codes
Luminosity of css #D674BC hex color
- #13050f (1246479) #13050f
- #3b112f (3871023) #3b112f
- #611d4d (6364493) #611d4d
- #8a286d (9054317) #8a286d
- #b0348c (11547788) #b0348c
- #cb4da6 (13323686) #cb4da6
- #d674b9 (14054585) #d674b9
- #e29ccd (14851277) #e29ccd
- #edc3e1 (15582177) #edc3e1
- #f9ebf5 (16378869) #f9ebf5
- lighter/Darker shades: Hex values:
- #D674BC (214,116,188) #D674BC
- #C45BB7 (196,91,183) #C45BB7
- #B242B2 (178,66,178) #B242B2
- #A029AD (160,41,173) #A029AD
- #8E10A8 (142,16,168) #8E10A8
- #7C00A3 (124,0,163) #7C00A3
- #6A009E (106,0,158) #6A009E
- #580099 (88,0,153) #580099
- #460094 (70,0,148) #460094
- #34008F (52,0,143) #34008F
- #22008A (34,0,138) #22008A
- #100085 (16,0,133) #100085
Color Shades of css #D674BC hex color
Tints of css #D674BC hex color
- Darker/lighter shades: Hex color values:
- #100085 (214,116,188) #100085
- #E886CE (232,134,206) #E886CE
- #FA98E0 (250,152,224) #FA98E0
- #FFAAF2 (255,170,242) #FFAAF2
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF