Rgb 213,94,205 to Css #D55ECD Color code html values
Css D55ECD Hex Color Code for rgb 213,94,205
Css Html color #D55ECD Hex color conversions, schemes, palette, combination, mixer, to rgb 213,94,205 colour codes.
Div Background-color : #D55ECD
.div{ background-color : #D55ECD; }
html #D55ECD color code
Text/Font color #D55ECD
.text{ color : #D55ECD; }
My text html color #D55ECD hex color code
Border html color #D55ECD hex color code
.border{ border:3px solid : #D55ECD; }
My div border color
Outline hex color #D55ECD
.outline{ outline:2px solid #D55ECD; }
My text outline color #D55ECD
css #D55ECD Color code html chart

|

|
css Text shadow : #D55ECD color
.shadow{ text-shadow: 10px 10px 10px #D55ECD; }
My text shadow
Css box shadow : #D55ECD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D55ECD; }
My box shadow
Css Gradient html color #D55ECD code
.gradient{ background-color:#D55ECD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D55ECD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D55ECD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D55ECD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D55ECD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D55ECD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D55ECD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D55ECD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D55ECD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D55ECD Color code html values
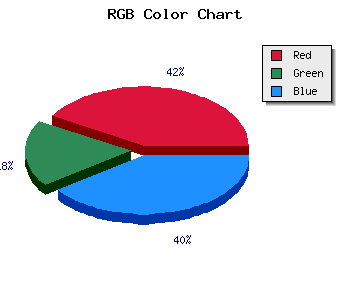
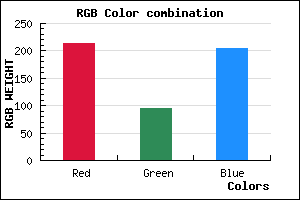
#D55ECD hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 36.86% green and 80.39% blue.
RGB percentage values corresponding to this are 213, 94, 205.
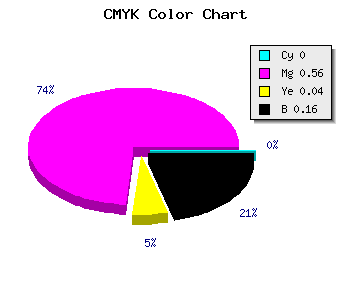
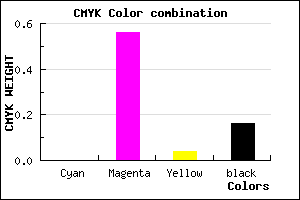
Html color #D55ECD has 0% cyan, 0% magenta, 0% yellow and 42% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D55ECD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D55ECD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D55ECD Hex Color Conversion

|

|
CMYK Css #D55ECD Color code combination mixer
RGB Css #D55ECD Color Code Combination Mixer
Css #D55ECD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D55ECD hex color
a{ color: #D55ECD; }
css h1,h2,h3,h4,h5,h6 : #D55ECD
h1,h2,h3,h4,h5,h6{ color: #D55ECD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,94,205 Text color with hexadecimal code
Text font color is Rgb (213,94,205)
color css codes
Luminosity of css #D55ECD hex color
- #130512 (1246482) #130512
- #3c1039 (3936313) #3c1039
- #641a5e (6560350) #641a5e
- #8d2584 (9250180) #8d2584
- #b52faa (11874218) #b52faa
- #cf49c4 (13584836) #cf49c4
- #da70d1 (14315729) #da70d1
- #e49ade (14981854) #e49ade
- #efc1eb (15712747) #efc1eb
- #faeaf8 (16444152) #faeaf8
- lighter/Darker shades: Hex values:
- #D55ECD (213,94,205) #D55ECD
- #C345C8 (195,69,200) #C345C8
- #B12CC3 (177,44,195) #B12CC3
- #9F13BE (159,19,190) #9F13BE
- #8D00B9 (141,0,185) #8D00B9
- #7B00B4 (123,0,180) #7B00B4
- #6900AF (105,0,175) #6900AF
- #5700AA (87,0,170) #5700AA
- #4500A5 (69,0,165) #4500A5
- #3300A0 (51,0,160) #3300A0
- #21009B (33,0,155) #21009B
- #0F0096 (15,0,150) #0F0096
Color Shades of css #D55ECD hex color
Tints of css #D55ECD hex color
- Darker/lighter shades: Hex color values:
- #0F0096 (213,94,205) #0F0096
- #E770DF (231,112,223) #E770DF
- #F982F1 (249,130,241) #F982F1
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF