Rgb 213,87,255 to Css #D557FF Color code html values
Css D557FF Hex Color Code for rgb 213,87,255
Css Html color #D557FF Hex color conversions, schemes, palette, combination, mixer, to rgb 213,87,255 colour codes.
Div Background-color : #D557FF
.div{ background-color : #D557FF; }
html #D557FF color code
Text/Font color #D557FF
.text{ color : #D557FF; }
My text html color #D557FF hex color code
Border html color #D557FF hex color code
.border{ border:3px solid : #D557FF; }
My div border color
Outline hex color #D557FF
.outline{ outline:2px solid #D557FF; }
My text outline color #D557FF
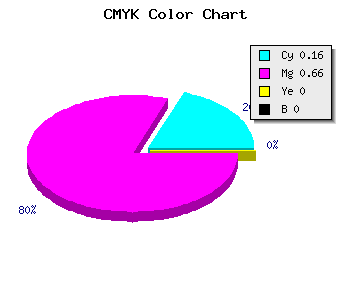
css #D557FF Color code html chart

|

|
css Text shadow : #D557FF color
.shadow{ text-shadow: 10px 10px 10px #D557FF; }
My text shadow
Css box shadow : #D557FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D557FF; }
My box shadow
Css Gradient html color #D557FF code
.gradient{ background-color:#D557FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D557FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D557FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D557FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D557FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D557FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D557FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D557FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D557FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D557FF Color code html values
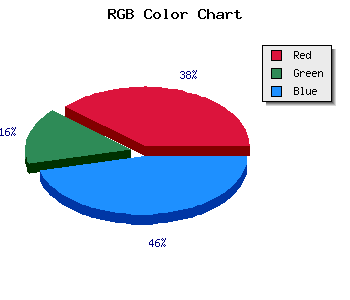
#D557FF hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 34.12% green and 100% blue.
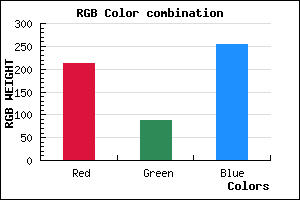
RGB percentage values corresponding to this are 213, 87, 255.
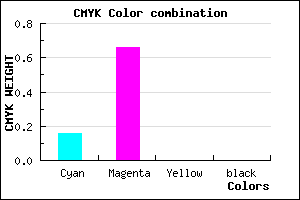
Html color #D557FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D557FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D557FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D557FF Hex Color Conversion

|

|
CMYK Css #D557FF Color code combination mixer
RGB Css #D557FF Color Code Combination Mixer
Css #D557FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D557FF hex color
a{ color: #D557FF; }
css h1,h2,h3,h4,h5,h6 : #D557FF
h1,h2,h3,h4,h5,h6{ color: #D557FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,87,255 Text color with hexadecimal code
Text font color is Rgb (213,87,255)
color css codes
Luminosity of css #D557FF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #D557FF (213,87,255) #D557FF
- #C33EFA (195,62,250) #C33EFA
- #B125F5 (177,37,245) #B125F5
- #9F0CF0 (159,12,240) #9F0CF0
- #8D00EB (141,0,235) #8D00EB
- #7B00E6 (123,0,230) #7B00E6
- #6900E1 (105,0,225) #6900E1
- #5700DC (87,0,220) #5700DC
- #4500D7 (69,0,215) #4500D7
- #3300D2 (51,0,210) #3300D2
- #2100CD (33,0,205) #2100CD
- #0F00C8 (15,0,200) #0F00C8
Color Shades of css #D557FF hex color
Tints of css #D557FF hex color
- Darker/lighter shades: Hex color values:
- #0F00C8 (213,87,255) #0F00C8
- #E769FF (231,105,255) #E769FF
- #F97BFF (249,123,255) #F97BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF