Rgb 213,59,255 to Css #D53BFF Color code html values
Css D53BFF Hex Color Code for rgb 213,59,255
Css Html color #D53BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 213,59,255 colour codes.
Div Background-color : #D53BFF
.div{ background-color : #D53BFF; }
html #D53BFF color code
Text/Font color #D53BFF
.text{ color : #D53BFF; }
My text html color #D53BFF hex color code
Border html color #D53BFF hex color code
.border{ border:3px solid : #D53BFF; }
My div border color
Outline hex color #D53BFF
.outline{ outline:2px solid #D53BFF; }
My text outline color #D53BFF
css #D53BFF Color code html chart

|

|
css Text shadow : #D53BFF color
.shadow{ text-shadow: 10px 10px 10px #D53BFF; }
My text shadow
Css box shadow : #D53BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D53BFF; }
My box shadow
Css Gradient html color #D53BFF code
.gradient{ background-color:#D53BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D53BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D53BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D53BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D53BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D53BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D53BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D53BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D53BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D53BFF Color code html values
#D53BFF hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 23.14% green and 100% blue.
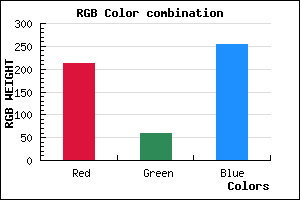
RGB percentage values corresponding to this are 213, 59, 255.
Html color #D53BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D53BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D53BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D53BFF Hex Color Conversion

|

|
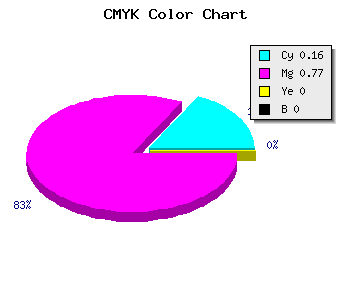
CMYK Css #D53BFF Color code combination mixer
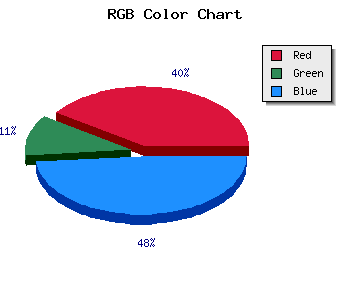
RGB Css #D53BFF Color Code Combination Mixer
Css #D53BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D53BFF hex color
a{ color: #D53BFF; }
css h1,h2,h3,h4,h5,h6 : #D53BFF
h1,h2,h3,h4,h5,h6{ color: #D53BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,59,255 Text color with hexadecimal code
Text font color is Rgb (213,59,255)
color css codes
Luminosity of css #D53BFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #D53BFF (213,59,255) #D53BFF
- #C322FA (195,34,250) #C322FA
- #B109F5 (177,9,245) #B109F5
- #9F00F0 (159,0,240) #9F00F0
- #8D00EB (141,0,235) #8D00EB
- #7B00E6 (123,0,230) #7B00E6
- #6900E1 (105,0,225) #6900E1
- #5700DC (87,0,220) #5700DC
- #4500D7 (69,0,215) #4500D7
- #3300D2 (51,0,210) #3300D2
- #2100CD (33,0,205) #2100CD
- #0F00C8 (15,0,200) #0F00C8
Color Shades of css #D53BFF hex color
Tints of css #D53BFF hex color
- Darker/lighter shades: Hex color values:
- #0F00C8 (213,59,255) #0F00C8
- #E74DFF (231,77,255) #E74DFF
- #F95FFF (249,95,255) #F95FFF
- #FF71FF (255,113,255) #FF71FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF