Rgb 213,189,255 to Css #D5BDFF Color code html values
Css D5BDFF Hex Color Code for rgb 213,189,255
Css Html color #D5BDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 213,189,255 colour codes.
Div Background-color : #D5BDFF
.div{ background-color : #D5BDFF; }
html #D5BDFF color code
Text/Font color #D5BDFF
.text{ color : #D5BDFF; }
My text html color #D5BDFF hex color code
Border html color #D5BDFF hex color code
.border{ border:3px solid : #D5BDFF; }
My div border color
Outline hex color #D5BDFF
.outline{ outline:2px solid #D5BDFF; }
My text outline color #D5BDFF
css #D5BDFF Color code html chart

|

|
css Text shadow : #D5BDFF color
.shadow{ text-shadow: 10px 10px 10px #D5BDFF; }
My text shadow
Css box shadow : #D5BDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D5BDFF; }
My box shadow
Css Gradient html color #D5BDFF code
.gradient{ background-color:#D5BDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D5BDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D5BDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D5BDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D5BDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D5BDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D5BDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D5BDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D5BDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D5BDFF Color code html values
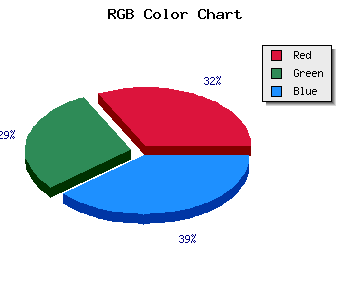
#D5BDFF hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 74.12% green and 100% blue.
RGB percentage values corresponding to this are 213, 189, 255.
Html color #D5BDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D5BDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D5BDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D5BDFF Hex Color Conversion

|

|
CMYK Css #D5BDFF Color code combination mixer
RGB Css #D5BDFF Color Code Combination Mixer
Css #D5BDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D5BDFF hex color
a{ color: #D5BDFF; }
css h1,h2,h3,h4,h5,h6 : #D5BDFF
h1,h2,h3,h4,h5,h6{ color: #D5BDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,189,255 Text color with hexadecimal code
Text font color is Rgb (213,189,255)
color css codes
Luminosity of css #D5BDFF hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #D5BDFF (213,189,255) #D5BDFF
- #C3A4FA (195,164,250) #C3A4FA
- #B18BF5 (177,139,245) #B18BF5
- #9F72F0 (159,114,240) #9F72F0
- #8D59EB (141,89,235) #8D59EB
- #7B40E6 (123,64,230) #7B40E6
- #6927E1 (105,39,225) #6927E1
- #570EDC (87,14,220) #570EDC
- #4500D7 (69,0,215) #4500D7
- #3300D2 (51,0,210) #3300D2
- #2100CD (33,0,205) #2100CD
- #0F00C8 (15,0,200) #0F00C8
Color Shades of css #D5BDFF hex color
Tints of css #D5BDFF hex color
- Darker/lighter shades: Hex color values:
- #0F00C8 (213,189,255) #0F00C8
- #E7CFFF (231,207,255) #E7CFFF
- #F9E1FF (249,225,255) #F9E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF