Rgb 213,174,226 to Css #D5AEE2 Color code html values
Css D5AEE2 Hex Color Code for rgb 213,174,226
Css Html color #D5AEE2 Hex color conversions, schemes, palette, combination, mixer, to rgb 213,174,226 colour codes.
Div Background-color : #D5AEE2
.div{ background-color : #D5AEE2; }
html #D5AEE2 color code
Text/Font color #D5AEE2
.text{ color : #D5AEE2; }
My text html color #D5AEE2 hex color code
Border html color #D5AEE2 hex color code
.border{ border:3px solid : #D5AEE2; }
My div border color
Outline hex color #D5AEE2
.outline{ outline:2px solid #D5AEE2; }
My text outline color #D5AEE2
css #D5AEE2 Color code html chart

|

|
css Text shadow : #D5AEE2 color
.shadow{ text-shadow: 10px 10px 10px #D5AEE2; }
My text shadow
Css box shadow : #D5AEE2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D5AEE2; }
My box shadow
Css Gradient html color #D5AEE2 code
.gradient{ background-color:#D5AEE2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D5AEE2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D5AEE2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D5AEE2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D5AEE2 0%, #00000C 100%); background-image:linear-gradient(180deg, #D5AEE2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D5AEE2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D5AEE2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D5AEE2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D5AEE2 Color code html values
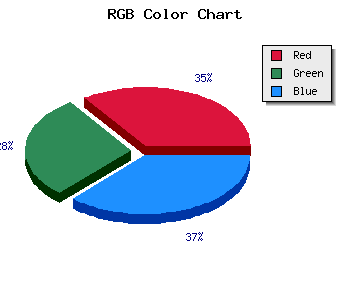
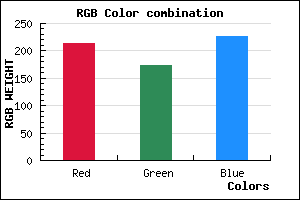
#D5AEE2 hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 68.24% green and 88.63% blue.
RGB percentage values corresponding to this are 213, 174, 226.
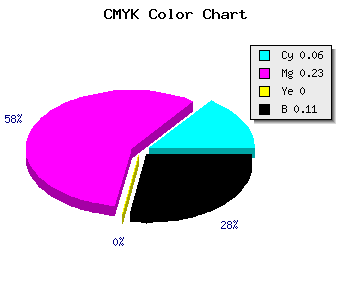
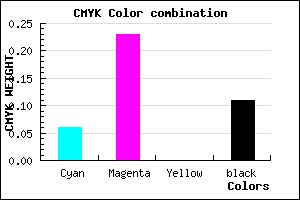
Html color #D5AEE2 has 0% cyan, 0% magenta, 0% yellow and 29% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D5AEE2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D5AEE2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D5AEE2 Hex Color Conversion

|

|
CMYK Css #D5AEE2 Color code combination mixer
RGB Css #D5AEE2 Color Code Combination Mixer
Css #D5AEE2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D5AEE2 hex color
a{ color: #D5AEE2; }
css h1,h2,h3,h4,h5,h6 : #D5AEE2
h1,h2,h3,h4,h5,h6{ color: #D5AEE2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,174,226 Text color with hexadecimal code
Text font color is Rgb (213,174,226)
color css codes
Luminosity of css #D5AEE2 hex color
- #0f0612 (984594) #0f0612
- #2f1438 (3085368) #2f1438
- #4e215d (5120349) #4e215d
- #6e2f83 (7221123) #6e2f83
- #8d3ca8 (9256104) #8d3ca8
- #a855c3 (11032003) #a855c3
- #bb7ad0 (12286672) #bb7ad0
- #cea1dd (13541853) #cea1dd
- #e1c5eb (14796267) #e1c5eb
- #f5ecf8 (16116984) #f5ecf8
- lighter/Darker shades: Hex values:
- #D5AEE2 (213,174,226) #D5AEE2
- #C395DD (195,149,221) #C395DD
- #B17CD8 (177,124,216) #B17CD8
- #9F63D3 (159,99,211) #9F63D3
- #8D4ACE (141,74,206) #8D4ACE
- #7B31C9 (123,49,201) #7B31C9
- #6918C4 (105,24,196) #6918C4
- #5700BF (87,0,191) #5700BF
- #4500BA (69,0,186) #4500BA
- #3300B5 (51,0,181) #3300B5
- #2100B0 (33,0,176) #2100B0
- #0F00AB (15,0,171) #0F00AB
Color Shades of css #D5AEE2 hex color
Tints of css #D5AEE2 hex color
- Darker/lighter shades: Hex color values:
- #0F00AB (213,174,226) #0F00AB
- #E7C0F4 (231,192,244) #E7C0F4
- #F9D2FF (249,210,255) #F9D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF