Rgb 213,123,255 to Css #D57BFF Color code html values
Css D57BFF Hex Color Code for rgb 213,123,255
Css Html color #D57BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 213,123,255 colour codes.
Div Background-color : #D57BFF
.div{ background-color : #D57BFF; }
html #D57BFF color code
Text/Font color #D57BFF
.text{ color : #D57BFF; }
My text html color #D57BFF hex color code
Border html color #D57BFF hex color code
.border{ border:3px solid : #D57BFF; }
My div border color
Outline hex color #D57BFF
.outline{ outline:2px solid #D57BFF; }
My text outline color #D57BFF
css #D57BFF Color code html chart

|

|
css Text shadow : #D57BFF color
.shadow{ text-shadow: 10px 10px 10px #D57BFF; }
My text shadow
Css box shadow : #D57BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D57BFF; }
My box shadow
Css Gradient html color #D57BFF code
.gradient{ background-color:#D57BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D57BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D57BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D57BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D57BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D57BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D57BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D57BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D57BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D57BFF Color code html values
#D57BFF hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 48.24% green and 100% blue.
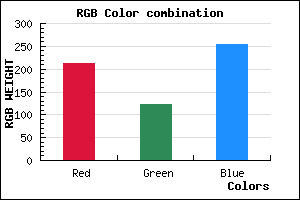
RGB percentage values corresponding to this are 213, 123, 255.
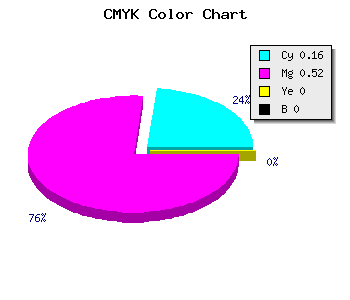
Html color #D57BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D57BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D57BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D57BFF Hex Color Conversion

|

|
CMYK Css #D57BFF Color code combination mixer
RGB Css #D57BFF Color Code Combination Mixer
Css #D57BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D57BFF hex color
a{ color: #D57BFF; }
css h1,h2,h3,h4,h5,h6 : #D57BFF
h1,h2,h3,h4,h5,h6{ color: #D57BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,123,255 Text color with hexadecimal code
Text font color is Rgb (213,123,255)
color css codes
Luminosity of css #D57BFF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D57BFF (213,123,255) #D57BFF
- #C362FA (195,98,250) #C362FA
- #B149F5 (177,73,245) #B149F5
- #9F30F0 (159,48,240) #9F30F0
- #8D17EB (141,23,235) #8D17EB
- #7B00E6 (123,0,230) #7B00E6
- #6900E1 (105,0,225) #6900E1
- #5700DC (87,0,220) #5700DC
- #4500D7 (69,0,215) #4500D7
- #3300D2 (51,0,210) #3300D2
- #2100CD (33,0,205) #2100CD
- #0F00C8 (15,0,200) #0F00C8
Color Shades of css #D57BFF hex color
Tints of css #D57BFF hex color
- Darker/lighter shades: Hex color values:
- #0F00C8 (213,123,255) #0F00C8
- #E78DFF (231,141,255) #E78DFF
- #F99FFF (249,159,255) #F99FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF