Rgb 213,120,250 to Css #D578FA Color code html values
Css D578FA Hex Color Code for rgb 213,120,250
Css Html color #D578FA Hex color conversions, schemes, palette, combination, mixer, to rgb 213,120,250 colour codes.
Div Background-color : #D578FA
.div{ background-color : #D578FA; }
html #D578FA color code
Text/Font color #D578FA
.text{ color : #D578FA; }
My text html color #D578FA hex color code
Border html color #D578FA hex color code
.border{ border:3px solid : #D578FA; }
My div border color
Outline hex color #D578FA
.outline{ outline:2px solid #D578FA; }
My text outline color #D578FA
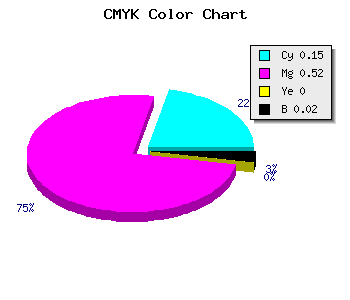
css #D578FA Color code html chart

|

|
css Text shadow : #D578FA color
.shadow{ text-shadow: 10px 10px 10px #D578FA; }
My text shadow
Css box shadow : #D578FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D578FA; }
My box shadow
Css Gradient html color #D578FA code
.gradient{ background-color:#D578FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D578FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D578FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D578FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D578FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D578FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D578FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D578FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D578FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D578FA Color code html values
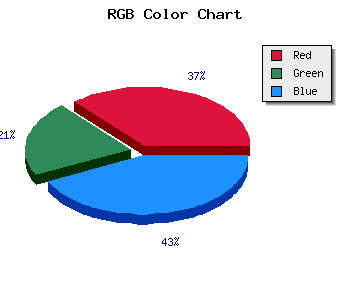
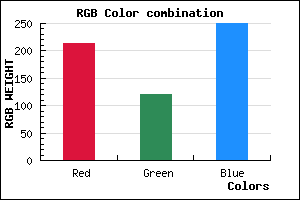
#D578FA hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 47.06% green and 98.04% blue.
RGB percentage values corresponding to this are 213, 120, 250.
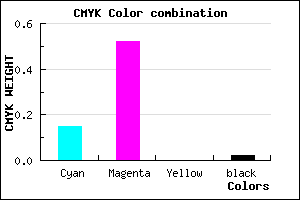
Html color #D578FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D578FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D578FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D578FA Hex Color Conversion

|

|
CMYK Css #D578FA Color code combination mixer
RGB Css #D578FA Color Code Combination Mixer
Css #D578FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D578FA hex color
a{ color: #D578FA; }
css h1,h2,h3,h4,h5,h6 : #D578FA
h1,h2,h3,h4,h5,h6{ color: #D578FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,120,250 Text color with hexadecimal code
Text font color is Rgb (213,120,250)
color css codes
Luminosity of css #D578FA hex color
- #110117 (1114391) #110117
- #350349 (3474249) #350349
- #57047a (5702778) #57047a
- #7b06ac (8062636) #7b06ac
- #9e08dc (10356956) #9e08dc
- #b821f7 (12067319) #b821f7
- #c751f9 (13062649) #c751f9
- #d784fa (14124282) #d784fa
- #e7b4fc (15185148) #e7b4fc
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #D578FA (213,120,250) #D578FA
- #C35FF5 (195,95,245) #C35FF5
- #B146F0 (177,70,240) #B146F0
- #9F2DEB (159,45,235) #9F2DEB
- #8D14E6 (141,20,230) #8D14E6
- #7B00E1 (123,0,225) #7B00E1
- #6900DC (105,0,220) #6900DC
- #5700D7 (87,0,215) #5700D7
- #4500D2 (69,0,210) #4500D2
- #3300CD (51,0,205) #3300CD
- #2100C8 (33,0,200) #2100C8
- #0F00C3 (15,0,195) #0F00C3
Color Shades of css #D578FA hex color
Tints of css #D578FA hex color
- Darker/lighter shades: Hex color values:
- #0F00C3 (213,120,250) #0F00C3
- #E78AFF (231,138,255) #E78AFF
- #F99CFF (249,156,255) #F99CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF