Rgb 212,92,238 to Css #D45CEE Color code html values
Css D45CEE Hex Color Code for rgb 212,92,238
Css Html color #D45CEE Hex color conversions, schemes, palette, combination, mixer, to rgb 212,92,238 colour codes.
Div Background-color : #D45CEE
.div{ background-color : #D45CEE; }
html #D45CEE color code
Text/Font color #D45CEE
.text{ color : #D45CEE; }
My text html color #D45CEE hex color code
Border html color #D45CEE hex color code
.border{ border:3px solid : #D45CEE; }
My div border color
Outline hex color #D45CEE
.outline{ outline:2px solid #D45CEE; }
My text outline color #D45CEE
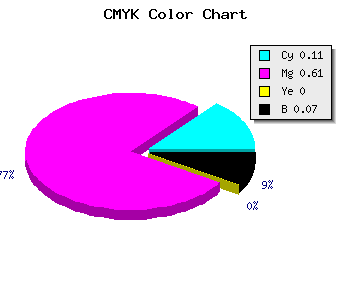
css #D45CEE Color code html chart

|

|
css Text shadow : #D45CEE color
.shadow{ text-shadow: 10px 10px 10px #D45CEE; }
My text shadow
Css box shadow : #D45CEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D45CEE; }
My box shadow
Css Gradient html color #D45CEE code
.gradient{ background-color:#D45CEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D45CEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D45CEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D45CEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D45CEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #D45CEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D45CEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D45CEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D45CEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D45CEE Color code html values
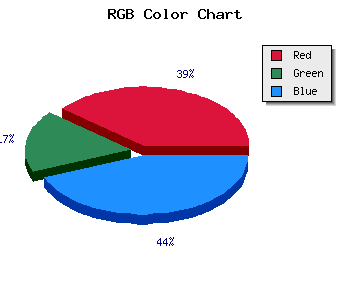
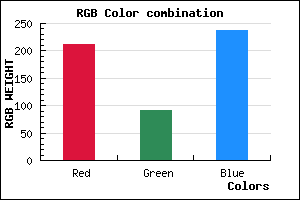
#D45CEE hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 36.08% green and 93.33% blue.
RGB percentage values corresponding to this are 212, 92, 238.
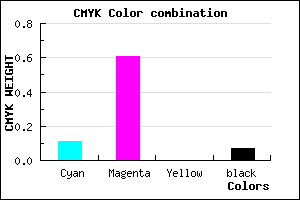
Html color #D45CEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D45CEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D45CEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D45CEE Hex Color Conversion

|

|
CMYK Css #D45CEE Color code combination mixer
RGB Css #D45CEE Color Code Combination Mixer
Css #D45CEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D45CEE hex color
a{ color: #D45CEE; }
css h1,h2,h3,h4,h5,h6 : #D45CEE
h1,h2,h3,h4,h5,h6{ color: #D45CEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,92,238 Text color with hexadecimal code
Text font color is Rgb (212,92,238)
color css codes
Luminosity of css #D45CEE hex color
- #120216 (1180182) #120216
- #3a0745 (3802949) #3a0745
- #600c72 (6294642) #600c72
- #8811a1 (8917409) #8811a1
- #ae15cf (11408847) #ae15cf
- #c82fe9 (13119465) #c82fe9
- #d45cee (13917422) #d45cee
- #e18bf3 (14781427) #e18bf3
- #ecb8f8 (15513848) #ecb8f8
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #D45CEE (212,92,238) #D45CEE
- #C243E9 (194,67,233) #C243E9
- #B02AE4 (176,42,228) #B02AE4
- #9E11DF (158,17,223) #9E11DF
- #8C00DA (140,0,218) #8C00DA
- #7A00D5 (122,0,213) #7A00D5
- #6800D0 (104,0,208) #6800D0
- #5600CB (86,0,203) #5600CB
- #4400C6 (68,0,198) #4400C6
- #3200C1 (50,0,193) #3200C1
- #2000BC (32,0,188) #2000BC
- #0E00B7 (14,0,183) #0E00B7
Color Shades of css #D45CEE hex color
Tints of css #D45CEE hex color
- Darker/lighter shades: Hex color values:
- #0E00B7 (212,92,238) #0E00B7
- #E66EFF (230,110,255) #E66EFF
- #F880FF (248,128,255) #F880FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF