Rgb 212,78,255 to Css #D44EFF Color code html values
Css D44EFF Hex Color Code for rgb 212,78,255
Css Html color #D44EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 212,78,255 colour codes.
Div Background-color : #D44EFF
.div{ background-color : #D44EFF; }
html #D44EFF color code
Text/Font color #D44EFF
.text{ color : #D44EFF; }
My text html color #D44EFF hex color code
Border html color #D44EFF hex color code
.border{ border:3px solid : #D44EFF; }
My div border color
Outline hex color #D44EFF
.outline{ outline:2px solid #D44EFF; }
My text outline color #D44EFF
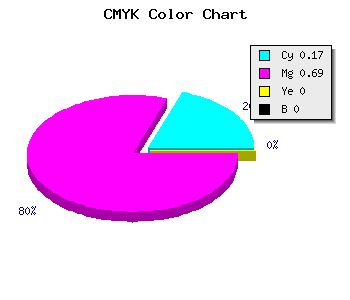
css #D44EFF Color code html chart

|

|
css Text shadow : #D44EFF color
.shadow{ text-shadow: 10px 10px 10px #D44EFF; }
My text shadow
Css box shadow : #D44EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D44EFF; }
My box shadow
Css Gradient html color #D44EFF code
.gradient{ background-color:#D44EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D44EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D44EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D44EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D44EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D44EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D44EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D44EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D44EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D44EFF Color code html values
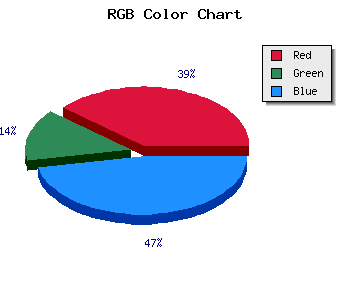
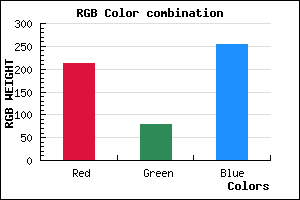
#D44EFF hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 30.59% green and 100% blue.
RGB percentage values corresponding to this are 212, 78, 255.
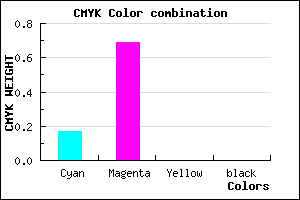
Html color #D44EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D44EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D44EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D44EFF Hex Color Conversion

|

|
CMYK Css #D44EFF Color code combination mixer
RGB Css #D44EFF Color Code Combination Mixer
Css #D44EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D44EFF hex color
a{ color: #D44EFF; }
css h1,h2,h3,h4,h5,h6 : #D44EFF
h1,h2,h3,h4,h5,h6{ color: #D44EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,78,255 Text color with hexadecimal code
Text font color is Rgb (212,78,255)
color css codes
Luminosity of css #D44EFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #D44EFF (212,78,255) #D44EFF
- #C235FA (194,53,250) #C235FA
- #B01CF5 (176,28,245) #B01CF5
- #9E03F0 (158,3,240) #9E03F0
- #8C00EB (140,0,235) #8C00EB
- #7A00E6 (122,0,230) #7A00E6
- #6800E1 (104,0,225) #6800E1
- #5600DC (86,0,220) #5600DC
- #4400D7 (68,0,215) #4400D7
- #3200D2 (50,0,210) #3200D2
- #2000CD (32,0,205) #2000CD
- #0E00C8 (14,0,200) #0E00C8
Color Shades of css #D44EFF hex color
Tints of css #D44EFF hex color
- Darker/lighter shades: Hex color values:
- #0E00C8 (212,78,255) #0E00C8
- #E660FF (230,96,255) #E660FF
- #F872FF (248,114,255) #F872FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF