Rgb 212,173,221 to Css #D4ADDD Color code html values
Css D4ADDD Hex Color Code for rgb 212,173,221
Css Html color #D4ADDD Hex color conversions, schemes, palette, combination, mixer, to rgb 212,173,221 colour codes.
Div Background-color : #D4ADDD
.div{ background-color : #D4ADDD; }
html #D4ADDD color code
Text/Font color #D4ADDD
.text{ color : #D4ADDD; }
My text html color #D4ADDD hex color code
Border html color #D4ADDD hex color code
.border{ border:3px solid : #D4ADDD; }
My div border color
Outline hex color #D4ADDD
.outline{ outline:2px solid #D4ADDD; }
My text outline color #D4ADDD
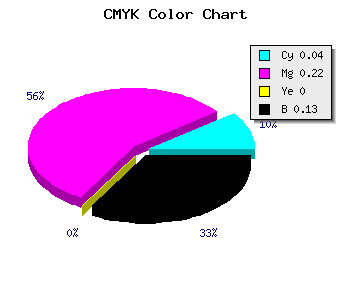
css #D4ADDD Color code html chart

|

|
css Text shadow : #D4ADDD color
.shadow{ text-shadow: 10px 10px 10px #D4ADDD; }
My text shadow
Css box shadow : #D4ADDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D4ADDD; }
My box shadow
Css Gradient html color #D4ADDD code
.gradient{ background-color:#D4ADDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D4ADDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D4ADDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D4ADDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D4ADDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D4ADDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D4ADDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D4ADDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D4ADDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D4ADDD Color code html values
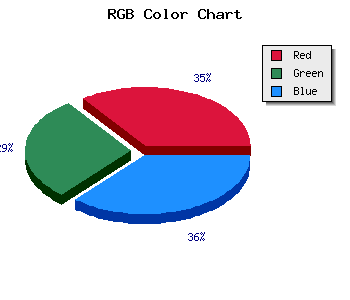
#D4ADDD hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 67.84% green and 86.67% blue.
RGB percentage values corresponding to this are 212, 173, 221.
Html color #D4ADDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D4ADDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D4ADDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D4ADDD Hex Color Conversion

|

|
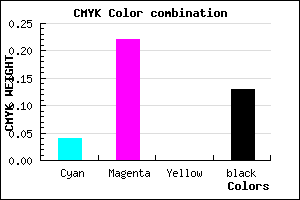
CMYK Css #D4ADDD Color code combination mixer
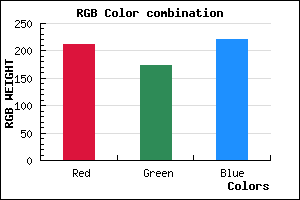
RGB Css #D4ADDD Color Code Combination Mixer
Css #D4ADDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D4ADDD hex color
a{ color: #D4ADDD; }
css h1,h2,h3,h4,h5,h6 : #D4ADDD
h1,h2,h3,h4,h5,h6{ color: #D4ADDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,173,221 Text color with hexadecimal code
Text font color is Rgb (212,173,221)
color css codes
Luminosity of css #D4ADDD hex color
- #0f0711 (984849) #0f0711
- #301636 (3151414) #301636
- #502559 (5252441) #502559
- #71347e (7419006) #71347e
- #9143a1 (9520033) #9143a1
- #ab5cbc (11230396) #ab5cbc
- #bd80ca (12419274) #bd80ca
- #d0a4da (13673690) #d0a4da
- #e2c8e8 (14862568) #e2c8e8
- #f5edf7 (16117239) #f5edf7
- lighter/Darker shades: Hex values:
- #D4ADDD (212,173,221) #D4ADDD
- #C294D8 (194,148,216) #C294D8
- #B07BD3 (176,123,211) #B07BD3
- #9E62CE (158,98,206) #9E62CE
- #8C49C9 (140,73,201) #8C49C9
- #7A30C4 (122,48,196) #7A30C4
- #6817BF (104,23,191) #6817BF
- #5600BA (86,0,186) #5600BA
- #4400B5 (68,0,181) #4400B5
- #3200B0 (50,0,176) #3200B0
- #2000AB (32,0,171) #2000AB
- #0E00A6 (14,0,166) #0E00A6
Color Shades of css #D4ADDD hex color
Tints of css #D4ADDD hex color
- Darker/lighter shades: Hex color values:
- #0E00A6 (212,173,221) #0E00A6
- #E6BFEF (230,191,239) #E6BFEF
- #F8D1FF (248,209,255) #F8D1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF