Rgb 212,16,35 to Css #D41023 Color code html values
Css D41023 Hex Color Code for rgb 212,16,35
Css Html color #D41023 Hex color conversions, schemes, palette, combination, mixer, to rgb 212,16,35 colour codes.
Div Background-color : #D41023
.div{ background-color : #D41023; }
html #D41023 color code
Text/Font color #D41023
.text{ color : #D41023; }
My text html color #D41023 hex color code
Border html color #D41023 hex color code
.border{ border:3px solid : #D41023; }
My div border color
Outline hex color #D41023
.outline{ outline:2px solid #D41023; }
My text outline color #D41023
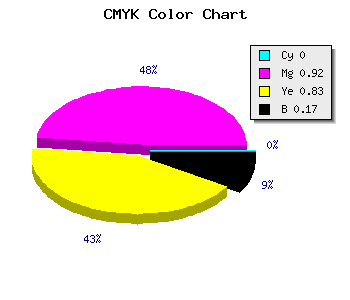
css #D41023 Color code html chart

|

|
css Text shadow : #D41023 color
.shadow{ text-shadow: 10px 10px 10px #D41023; }
My text shadow
Css box shadow : #D41023 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D41023; }
My box shadow
Css Gradient html color #D41023 code
.gradient{ background-color:#D41023; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D41023, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D41023 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D41023 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D41023 0%, #00000C 100%); background-image:linear-gradient(180deg, #D41023 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D41023 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D41023), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D41023; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D41023 Color code html values
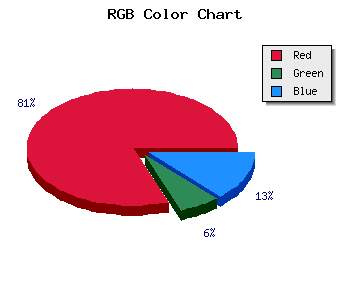
#D41023 hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 6.27% green and 13.73% blue.
RGB percentage values corresponding to this are 212, 16, 35.
Html color #D41023 has 0% cyan, 0% magenta, 0% yellow and 43% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D41023 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D41023 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D41023 Hex Color Conversion

|

|
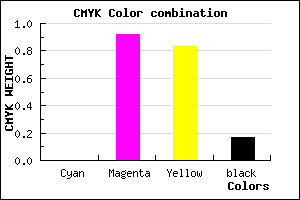
CMYK Css #D41023 Color code combination mixer
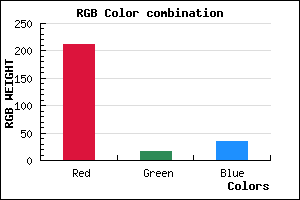
RGB Css #D41023 Color Code Combination Mixer
Css #D41023 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D41023 hex color
a{ color: #D41023; }
css h1,h2,h3,h4,h5,h6 : #D41023
h1,h2,h3,h4,h5,h6{ color: #D41023;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,16,35 Text color with hexadecimal code
Text font color is Rgb (212,16,35)
color css codes
Luminosity of css #D41023 hex color
- #160203 (1442307) #160203
- #47050a (4654346) #47050a
- #750911 (7670033) #750911
- #a50d17 (10816791) #a50d17
- #d4101e (13897758) #d4101e
- #ef2937 (15673655) #ef2937
- #f25863 (15882339) #f25863
- #f68890 (16156816) #f68890
- #f9b7bb (16365499) #f9b7bb
- #fde7e8 (16639976) #fde7e8
- lighter/Darker shades: Hex values:
- #D41023 (212,16,35) #D41023
- #C2001E (194,0,30) #C2001E
- #B00019 (176,0,25) #B00019
- #9E0014 (158,0,20) #9E0014
- #8C000F (140,0,15) #8C000F
- #7A000A (122,0,10) #7A000A
- #680005 (104,0,5) #680005
- #560000 (86,0,0) #560000
- #440000 (68,0,0) #440000
- #320000 (50,0,0) #320000
- #200000 (32,0,0) #200000
- #0E0000 (14,0,0) #0E0000
Color Shades of css #D41023 hex color
Tints of css #D41023 hex color
- Darker/lighter shades: Hex color values:
- #0E0000 (212,16,35) #0E0000
- #E62235 (230,34,53) #E62235
- #F83447 (248,52,71) #F83447
- #FF4659 (255,70,89) #FF4659
- #FF586B (255,88,107) #FF586B
- #FF6A7D (255,106,125) #FF6A7D
- #FF7C8F (255,124,143) #FF7C8F
- #FF8EA1 (255,142,161) #FF8EA1
- #FFA0B3 (255,160,179) #FFA0B3
- #FFB2C5 (255,178,197) #FFB2C5
- #FFC4D7 (255,196,215) #FFC4D7
- #FFD6E9 (255,214,233) #FFD6E9