Rgb 212,13,237 to Css #D40DED Color code html values
Css D40DED Hex Color Code for rgb 212,13,237
Css Html color #D40DED Hex color conversions, schemes, palette, combination, mixer, to rgb 212,13,237 colour codes.
Div Background-color : #D40DED
.div{ background-color : #D40DED; }
html #D40DED color code
Text/Font color #D40DED
.text{ color : #D40DED; }
My text html color #D40DED hex color code
Border html color #D40DED hex color code
.border{ border:3px solid : #D40DED; }
My div border color
Outline hex color #D40DED
.outline{ outline:2px solid #D40DED; }
My text outline color #D40DED
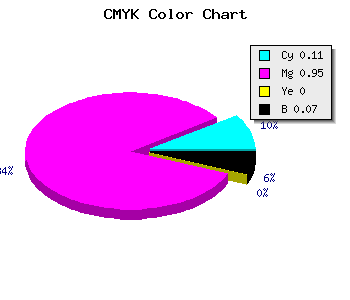
css #D40DED Color code html chart

|

|
css Text shadow : #D40DED color
.shadow{ text-shadow: 10px 10px 10px #D40DED; }
My text shadow
Css box shadow : #D40DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D40DED; }
My box shadow
Css Gradient html color #D40DED code
.gradient{ background-color:#D40DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D40DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D40DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D40DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D40DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #D40DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D40DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D40DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D40DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D40DED Color code html values
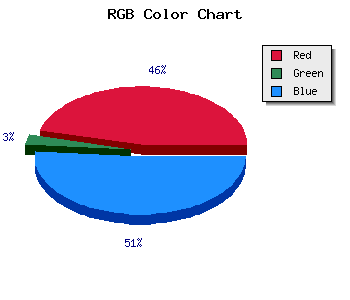
#D40DED hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 5.1% green and 92.94% blue.
RGB percentage values corresponding to this are 212, 13, 237.
Html color #D40DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D40DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D40DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D40DED Hex Color Conversion

|

|
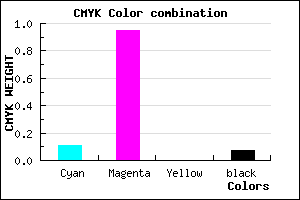
CMYK Css #D40DED Color code combination mixer
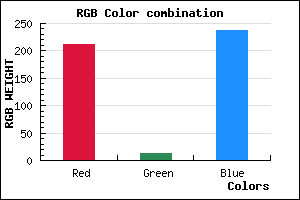
RGB Css #D40DED Color Code Combination Mixer
Css #D40DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D40DED hex color
a{ color: #D40DED; }
css h1,h2,h3,h4,h5,h6 : #D40DED
h1,h2,h3,h4,h5,h6{ color: #D40DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,13,237 Text color with hexadecimal code
Text font color is Rgb (212,13,237)
color css codes
Luminosity of css #D40DED hex color
- #140117 (1310999) #140117
- #410448 (4260936) #410448
- #6b0777 (7014263) #6b0777
- #9809a9 (9963945) #9809a9
- #c20cd8 (12717272) #c20cd8
- #dd25f3 (14493171) #dd25f3
- #e455f5 (14964213) #e455f5
- #ec86f8 (15501048) #ec86f8
- #f3b5fb (15971835) #f3b5fb
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #D40DED (212,13,237) #D40DED
- #C200E8 (194,0,232) #C200E8
- #B000E3 (176,0,227) #B000E3
- #9E00DE (158,0,222) #9E00DE
- #8C00D9 (140,0,217) #8C00D9
- #7A00D4 (122,0,212) #7A00D4
- #6800CF (104,0,207) #6800CF
- #5600CA (86,0,202) #5600CA
- #4400C5 (68,0,197) #4400C5
- #3200C0 (50,0,192) #3200C0
- #2000BB (32,0,187) #2000BB
- #0E00B6 (14,0,182) #0E00B6
Color Shades of css #D40DED hex color
Tints of css #D40DED hex color
- Darker/lighter shades: Hex color values:
- #0E00B6 (212,13,237) #0E00B6
- #E61FFF (230,31,255) #E61FFF
- #F831FF (248,49,255) #F831FF
- #FF43FF (255,67,255) #FF43FF
- #FF55FF (255,85,255) #FF55FF
- #FF67FF (255,103,255) #FF67FF
- #FF79FF (255,121,255) #FF79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF