Rgb 212,121,231 to Css #D479E7 Color code html values
Css D479E7 Hex Color Code for rgb 212,121,231
Css Html color #D479E7 Hex color conversions, schemes, palette, combination, mixer, to rgb 212,121,231 colour codes.
Div Background-color : #D479E7
.div{ background-color : #D479E7; }
html #D479E7 color code
Text/Font color #D479E7
.text{ color : #D479E7; }
My text html color #D479E7 hex color code
Border html color #D479E7 hex color code
.border{ border:3px solid : #D479E7; }
My div border color
Outline hex color #D479E7
.outline{ outline:2px solid #D479E7; }
My text outline color #D479E7
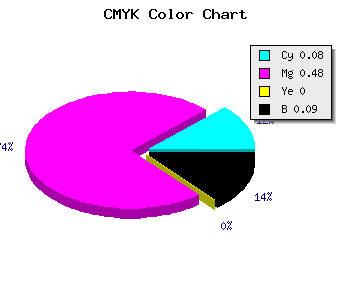
css #D479E7 Color code html chart

|

|
css Text shadow : #D479E7 color
.shadow{ text-shadow: 10px 10px 10px #D479E7; }
My text shadow
Css box shadow : #D479E7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D479E7; }
My box shadow
Css Gradient html color #D479E7 code
.gradient{ background-color:#D479E7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D479E7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D479E7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D479E7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D479E7 0%, #00000C 100%); background-image:linear-gradient(180deg, #D479E7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D479E7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D479E7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D479E7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D479E7 Color code html values
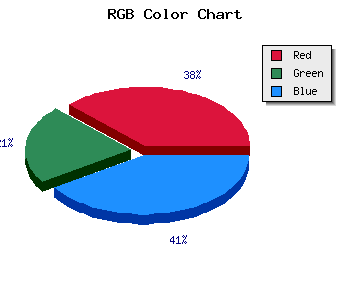
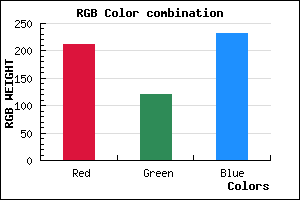
#D479E7 hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 47.45% green and 90.59% blue.
RGB percentage values corresponding to this are 212, 121, 231.
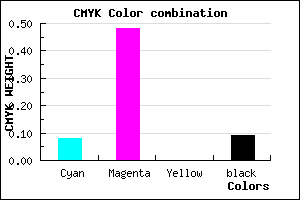
Html color #D479E7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D479E7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D479E7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D479E7 Hex Color Conversion

|

|
CMYK Css #D479E7 Color code combination mixer
RGB Css #D479E7 Color Code Combination Mixer
Css #D479E7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D479E7 hex color
a{ color: #D479E7; }
css h1,h2,h3,h4,h5,h6 : #D479E7
h1,h2,h3,h4,h5,h6{ color: #D479E7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,121,231 Text color with hexadecimal code
Text font color is Rgb (212,121,231)
color css codes
Luminosity of css #D479E7 hex color
- #110414 (1115156) #110414
- #370b41 (3607361) #370b41
- #5b136b (5968747) #5b136b
- #811b97 (8461207) #811b97
- #a522c2 (10822338) #a522c2
- #c03cdc (12598492) #c03cdc
- #ce66e4 (13526756) #ce66e4
- #dc92ec (14455532) #dc92ec
- #eabdf3 (15384051) #eabdf3
- #f8e9fb (16312827) #f8e9fb
- lighter/Darker shades: Hex values:
- #D479E7 (212,121,231) #D479E7
- #C260E2 (194,96,226) #C260E2
- #B047DD (176,71,221) #B047DD
- #9E2ED8 (158,46,216) #9E2ED8
- #8C15D3 (140,21,211) #8C15D3
- #7A00CE (122,0,206) #7A00CE
- #6800C9 (104,0,201) #6800C9
- #5600C4 (86,0,196) #5600C4
- #4400BF (68,0,191) #4400BF
- #3200BA (50,0,186) #3200BA
- #2000B5 (32,0,181) #2000B5
- #0E00B0 (14,0,176) #0E00B0
Color Shades of css #D479E7 hex color
Tints of css #D479E7 hex color
- Darker/lighter shades: Hex color values:
- #0E00B0 (212,121,231) #0E00B0
- #E68BF9 (230,139,249) #E68BF9
- #F89DFF (248,157,255) #F89DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF