Rgb 212,107,255 to Css #D46BFF Color code html values
Css D46BFF Hex Color Code for rgb 212,107,255
Css Html color #D46BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 212,107,255 colour codes.
Div Background-color : #D46BFF
.div{ background-color : #D46BFF; }
html #D46BFF color code
Text/Font color #D46BFF
.text{ color : #D46BFF; }
My text html color #D46BFF hex color code
Border html color #D46BFF hex color code
.border{ border:3px solid : #D46BFF; }
My div border color
Outline hex color #D46BFF
.outline{ outline:2px solid #D46BFF; }
My text outline color #D46BFF
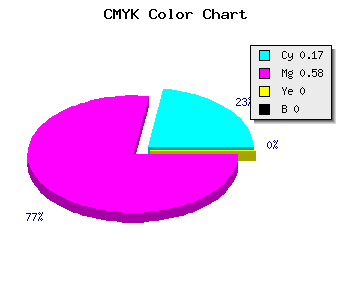
css #D46BFF Color code html chart

|

|
css Text shadow : #D46BFF color
.shadow{ text-shadow: 10px 10px 10px #D46BFF; }
My text shadow
Css box shadow : #D46BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D46BFF; }
My box shadow
Css Gradient html color #D46BFF code
.gradient{ background-color:#D46BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D46BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D46BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D46BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D46BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D46BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D46BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D46BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D46BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D46BFF Color code html values
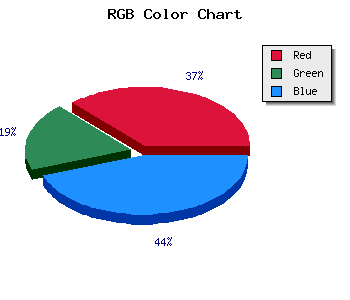
#D46BFF hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 41.96% green and 100% blue.
RGB percentage values corresponding to this are 212, 107, 255.
Html color #D46BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D46BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D46BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D46BFF Hex Color Conversion

|

|
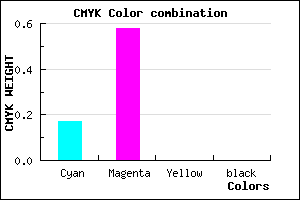
CMYK Css #D46BFF Color code combination mixer
RGB Css #D46BFF Color Code Combination Mixer
Css #D46BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D46BFF hex color
a{ color: #D46BFF; }
css h1,h2,h3,h4,h5,h6 : #D46BFF
h1,h2,h3,h4,h5,h6{ color: #D46BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,107,255 Text color with hexadecimal code
Text font color is Rgb (212,107,255)
color css codes
Luminosity of css #D46BFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D46BFF (212,107,255) #D46BFF
- #C252FA (194,82,250) #C252FA
- #B039F5 (176,57,245) #B039F5
- #9E20F0 (158,32,240) #9E20F0
- #8C07EB (140,7,235) #8C07EB
- #7A00E6 (122,0,230) #7A00E6
- #6800E1 (104,0,225) #6800E1
- #5600DC (86,0,220) #5600DC
- #4400D7 (68,0,215) #4400D7
- #3200D2 (50,0,210) #3200D2
- #2000CD (32,0,205) #2000CD
- #0E00C8 (14,0,200) #0E00C8
Color Shades of css #D46BFF hex color
Tints of css #D46BFF hex color
- Darker/lighter shades: Hex color values:
- #0E00C8 (212,107,255) #0E00C8
- #E67DFF (230,125,255) #E67DFF
- #F88FFF (248,143,255) #F88FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF