Rgb 211,95,207 to Css #D35FCF Color code html values
Css D35FCF Hex Color Code for rgb 211,95,207
Css Html color #D35FCF Hex color conversions, schemes, palette, combination, mixer, to rgb 211,95,207 colour codes.
Div Background-color : #D35FCF
.div{ background-color : #D35FCF; }
html #D35FCF color code
Text/Font color #D35FCF
.text{ color : #D35FCF; }
My text html color #D35FCF hex color code
Border html color #D35FCF hex color code
.border{ border:3px solid : #D35FCF; }
My div border color
Outline hex color #D35FCF
.outline{ outline:2px solid #D35FCF; }
My text outline color #D35FCF
css #D35FCF Color code html chart

|

|
css Text shadow : #D35FCF color
.shadow{ text-shadow: 10px 10px 10px #D35FCF; }
My text shadow
Css box shadow : #D35FCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D35FCF; }
My box shadow
Css Gradient html color #D35FCF code
.gradient{ background-color:#D35FCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D35FCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D35FCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D35FCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D35FCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D35FCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D35FCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D35FCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D35FCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D35FCF Color code html values
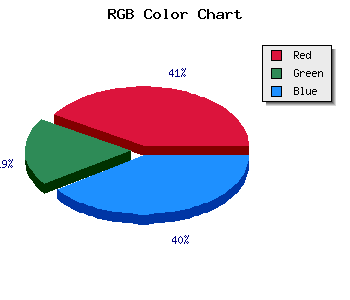
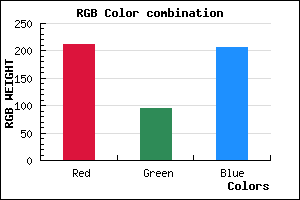
#D35FCF hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 37.25% green and 81.18% blue.
RGB percentage values corresponding to this are 211, 95, 207.
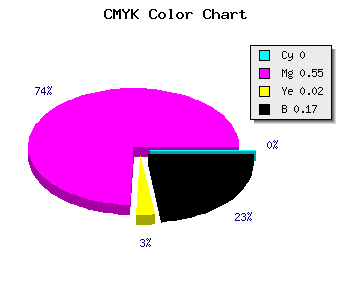
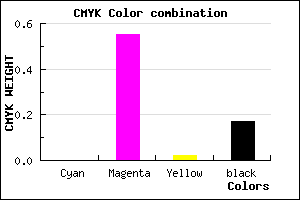
Html color #D35FCF has 0% cyan, 0% magenta, 0% yellow and 44% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D35FCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D35FCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D35FCF Hex Color Conversion

|

|
CMYK Css #D35FCF Color code combination mixer
RGB Css #D35FCF Color Code Combination Mixer
Css #D35FCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D35FCF hex color
a{ color: #D35FCF; }
css h1,h2,h3,h4,h5,h6 : #D35FCF
h1,h2,h3,h4,h5,h6{ color: #D35FCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,95,207 Text color with hexadecimal code
Text font color is Rgb (211,95,207)
color css codes
Luminosity of css #D35FCF hex color
- #130512 (1246482) #130512
- #3c1039 (3936313) #3c1039
- #631b5f (6495071) #631b5f
- #8c2686 (9184902) #8c2686
- #b331ab (11743659) #b331ab
- #cd4bc6 (13454278) #cd4bc6
- #d872d2 (14185170) #d872d2
- #e39bdf (14916575) #e39bdf
- #eec2ec (15647468) #eec2ec
- #f9ebf9 (16378873) #f9ebf9
- lighter/Darker shades: Hex values:
- #D35FCF (211,95,207) #D35FCF
- #C146CA (193,70,202) #C146CA
- #AF2DC5 (175,45,197) #AF2DC5
- #9D14C0 (157,20,192) #9D14C0
- #8B00BB (139,0,187) #8B00BB
- #7900B6 (121,0,182) #7900B6
- #6700B1 (103,0,177) #6700B1
- #5500AC (85,0,172) #5500AC
- #4300A7 (67,0,167) #4300A7
- #3100A2 (49,0,162) #3100A2
- #1F009D (31,0,157) #1F009D
- #0D0098 (13,0,152) #0D0098
Color Shades of css #D35FCF hex color
Tints of css #D35FCF hex color
- Darker/lighter shades: Hex color values:
- #0D0098 (211,95,207) #0D0098
- #E571E1 (229,113,225) #E571E1
- #F783F3 (247,131,243) #F783F3
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF