Rgb 211,147,235 to Css #D393EB Color code html values
Css D393EB Hex Color Code for rgb 211,147,235
Css Html color #D393EB Hex color conversions, schemes, palette, combination, mixer, to rgb 211,147,235 colour codes.
Div Background-color : #D393EB
.div{ background-color : #D393EB; }
html #D393EB color code
Text/Font color #D393EB
.text{ color : #D393EB; }
My text html color #D393EB hex color code
Border html color #D393EB hex color code
.border{ border:3px solid : #D393EB; }
My div border color
Outline hex color #D393EB
.outline{ outline:2px solid #D393EB; }
My text outline color #D393EB
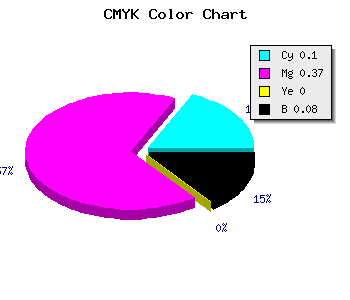
css #D393EB Color code html chart

|

|
css Text shadow : #D393EB color
.shadow{ text-shadow: 10px 10px 10px #D393EB; }
My text shadow
Css box shadow : #D393EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D393EB; }
My box shadow
Css Gradient html color #D393EB code
.gradient{ background-color:#D393EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D393EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D393EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D393EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D393EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #D393EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D393EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D393EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D393EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D393EB Color code html values
#D393EB hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 57.65% green and 92.16% blue.
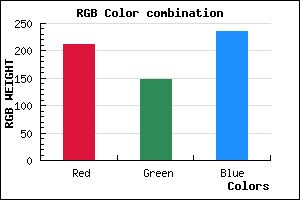
RGB percentage values corresponding to this are 211, 147, 235.
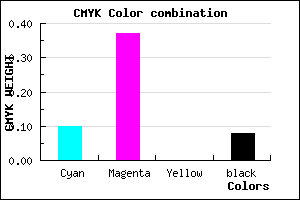
Html color #D393EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D393EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D393EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D393EB Hex Color Conversion

|

|
CMYK Css #D393EB Color code combination mixer
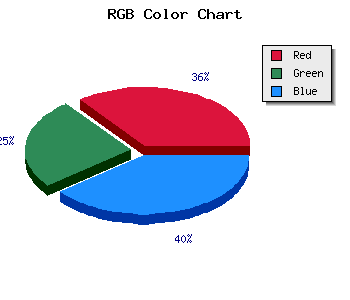
RGB Css #D393EB Color Code Combination Mixer
Css #D393EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D393EB hex color
a{ color: #D393EB; }
css h1,h2,h3,h4,h5,h6 : #D393EB
h1,h2,h3,h4,h5,h6{ color: #D393EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,147,235 Text color with hexadecimal code
Text font color is Rgb (211,147,235)
color css codes
Luminosity of css #D393EB hex color
- #100414 (1049620) #100414
- #320c40 (3279936) #320c40
- #53146a (5444714) #53146a
- #751c96 (7675030) #751c96
- #9624c0 (9839808) #9624c0
- #b03ddb (11550171) #b03ddb
- #c167e3 (12675043) #c167e3
- #d393eb (13865963) #d393eb
- #e4bdf3 (14990835) #e4bdf3
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #D393EB (211,147,235) #D393EB
- #C17AE6 (193,122,230) #C17AE6
- #AF61E1 (175,97,225) #AF61E1
- #9D48DC (157,72,220) #9D48DC
- #8B2FD7 (139,47,215) #8B2FD7
- #7916D2 (121,22,210) #7916D2
- #6700CD (103,0,205) #6700CD
- #5500C8 (85,0,200) #5500C8
- #4300C3 (67,0,195) #4300C3
- #3100BE (49,0,190) #3100BE
- #1F00B9 (31,0,185) #1F00B9
- #0D00B4 (13,0,180) #0D00B4
Color Shades of css #D393EB hex color
Tints of css #D393EB hex color
- Darker/lighter shades: Hex color values:
- #0D00B4 (211,147,235) #0D00B4
- #E5A5FD (229,165,253) #E5A5FD
- #F7B7FF (247,183,255) #F7B7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF