Rgb 211,146,250 to Css #D392FA Color code html values
Css D392FA Hex Color Code for rgb 211,146,250
Css Html color #D392FA Hex color conversions, schemes, palette, combination, mixer, to rgb 211,146,250 colour codes.
Div Background-color : #D392FA
.div{ background-color : #D392FA; }
html #D392FA color code
Text/Font color #D392FA
.text{ color : #D392FA; }
My text html color #D392FA hex color code
Border html color #D392FA hex color code
.border{ border:3px solid : #D392FA; }
My div border color
Outline hex color #D392FA
.outline{ outline:2px solid #D392FA; }
My text outline color #D392FA
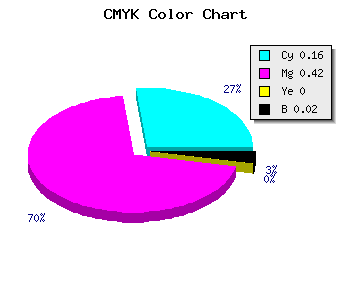
css #D392FA Color code html chart

|

|
css Text shadow : #D392FA color
.shadow{ text-shadow: 10px 10px 10px #D392FA; }
My text shadow
Css box shadow : #D392FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D392FA; }
My box shadow
Css Gradient html color #D392FA code
.gradient{ background-color:#D392FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D392FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D392FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D392FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D392FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D392FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D392FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D392FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D392FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D392FA Color code html values
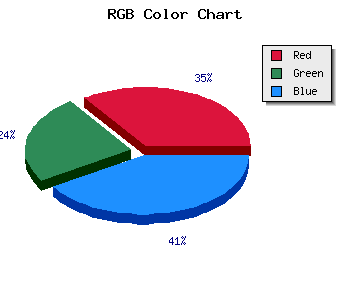
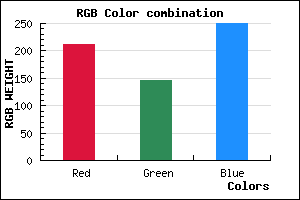
#D392FA hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 57.25% green and 98.04% blue.
RGB percentage values corresponding to this are 211, 146, 250.
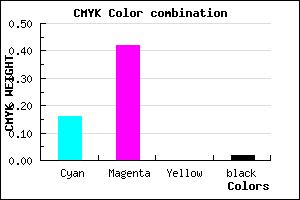
Html color #D392FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D392FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D392FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D392FA Hex Color Conversion

|

|
CMYK Css #D392FA Color code combination mixer
RGB Css #D392FA Color Code Combination Mixer
Css #D392FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D392FA hex color
a{ color: #D392FA; }
css h1,h2,h3,h4,h5,h6 : #D392FA
h1,h2,h3,h4,h5,h6{ color: #D392FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,146,250 Text color with hexadecimal code
Text font color is Rgb (211,146,250)
color css codes
Luminosity of css #D392FA hex color
- #0f0117 (983319) #0f0117
- #2f0349 (3081033) #2f0349
- #4f0579 (5178745) #4f0579
- #6f08aa (7276714) #6f08aa
- #8e0ada (9308890) #8e0ada
- #a823f5 (11019253) #a823f5
- #bb53f7 (12276727) #bb53f7
- #cf85f9 (13600249) #cf85f9
- #e2b4fc (14857468) #e2b4fc
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #D392FA (211,146,250) #D392FA
- #C179F5 (193,121,245) #C179F5
- #AF60F0 (175,96,240) #AF60F0
- #9D47EB (157,71,235) #9D47EB
- #8B2EE6 (139,46,230) #8B2EE6
- #7915E1 (121,21,225) #7915E1
- #6700DC (103,0,220) #6700DC
- #5500D7 (85,0,215) #5500D7
- #4300D2 (67,0,210) #4300D2
- #3100CD (49,0,205) #3100CD
- #1F00C8 (31,0,200) #1F00C8
- #0D00C3 (13,0,195) #0D00C3
Color Shades of css #D392FA hex color
Tints of css #D392FA hex color
- Darker/lighter shades: Hex color values:
- #0D00C3 (211,146,250) #0D00C3
- #E5A4FF (229,164,255) #E5A4FF
- #F7B6FF (247,182,255) #F7B6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF