Rgb 211,102,255 to Css #D366FF Color code html values
Css D366FF Hex Color Code for rgb 211,102,255
Css Html color #D366FF Hex color conversions, schemes, palette, combination, mixer, to rgb 211,102,255 colour codes.
Div Background-color : #D366FF
.div{ background-color : #D366FF; }
html #D366FF color code
Text/Font color #D366FF
.text{ color : #D366FF; }
My text html color #D366FF hex color code
Border html color #D366FF hex color code
.border{ border:3px solid : #D366FF; }
My div border color
Outline hex color #D366FF
.outline{ outline:2px solid #D366FF; }
My text outline color #D366FF
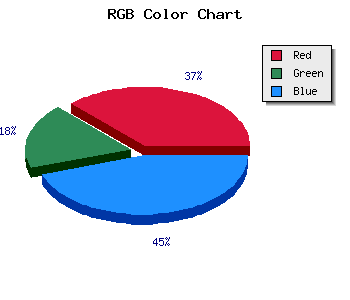
css #D366FF Color code html chart

|

|
css Text shadow : #D366FF color
.shadow{ text-shadow: 10px 10px 10px #D366FF; }
My text shadow
Css box shadow : #D366FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D366FF; }
My box shadow
Css Gradient html color #D366FF code
.gradient{ background-color:#D366FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D366FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D366FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D366FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D366FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D366FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D366FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D366FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D366FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D366FF Color code html values
#D366FF hex color code has red green and blue "RGB color" in the proportion of 82.75% red, 40% green and 100% blue.
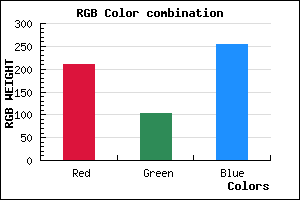
RGB percentage values corresponding to this are 211, 102, 255.
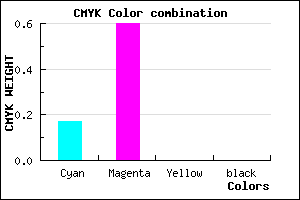
Html color #D366FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D366FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D366FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D366FF Hex Color Conversion

|

|
CMYK Css #D366FF Color code combination mixer
RGB Css #D366FF Color Code Combination Mixer
Css #D366FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D366FF hex color
a{ color: #D366FF; }
css h1,h2,h3,h4,h5,h6 : #D366FF
h1,h2,h3,h4,h5,h6{ color: #D366FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 211,102,255 Text color with hexadecimal code
Text font color is Rgb (211,102,255)
color css codes
Luminosity of css #D366FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D366FF (211,102,255) #D366FF
- #C14DFA (193,77,250) #C14DFA
- #AF34F5 (175,52,245) #AF34F5
- #9D1BF0 (157,27,240) #9D1BF0
- #8B02EB (139,2,235) #8B02EB
- #7900E6 (121,0,230) #7900E6
- #6700E1 (103,0,225) #6700E1
- #5500DC (85,0,220) #5500DC
- #4300D7 (67,0,215) #4300D7
- #3100D2 (49,0,210) #3100D2
- #1F00CD (31,0,205) #1F00CD
- #0D00C8 (13,0,200) #0D00C8
Color Shades of css #D366FF hex color
Tints of css #D366FF hex color
- Darker/lighter shades: Hex color values:
- #0D00C8 (211,102,255) #0D00C8
- #E578FF (229,120,255) #E578FF
- #F78AFF (247,138,255) #F78AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF