Rgb 210,172,203 to Css #D2ACCB Color code html values
Css D2ACCB Hex Color Code for rgb 210,172,203
Css Html color #D2ACCB Hex color conversions, schemes, palette, combination, mixer, to rgb 210,172,203 colour codes.
Div Background-color : #D2ACCB
.div{ background-color : #D2ACCB; }
html #D2ACCB color code
Text/Font color #D2ACCB
.text{ color : #D2ACCB; }
My text html color #D2ACCB hex color code
Border html color #D2ACCB hex color code
.border{ border:3px solid : #D2ACCB; }
My div border color
Outline hex color #D2ACCB
.outline{ outline:2px solid #D2ACCB; }
My text outline color #D2ACCB
css #D2ACCB Color code html chart

|

|
css Text shadow : #D2ACCB color
.shadow{ text-shadow: 10px 10px 10px #D2ACCB; }
My text shadow
Css box shadow : #D2ACCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D2ACCB; }
My box shadow
Css Gradient html color #D2ACCB code
.gradient{ background-color:#D2ACCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D2ACCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D2ACCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D2ACCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D2ACCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #D2ACCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D2ACCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D2ACCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D2ACCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D2ACCB Color code html values
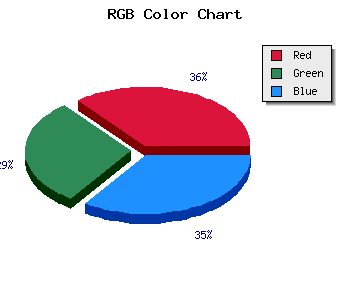
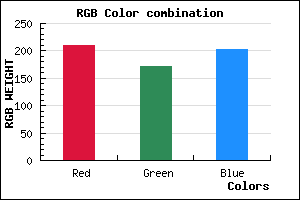
#D2ACCB hex color code has red green and blue "RGB color" in the proportion of 82.35% red, 67.45% green and 79.61% blue.
RGB percentage values corresponding to this are 210, 172, 203.
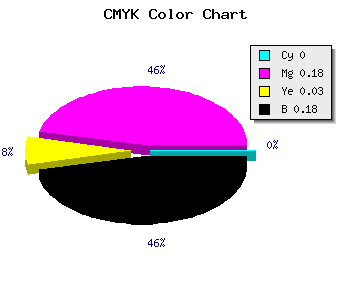
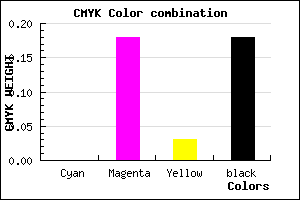
Html color #D2ACCB has 0% cyan, 0% magenta, 0% yellow and 45% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D2ACCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D2ACCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D2ACCB Hex Color Conversion

|

|
CMYK Css #D2ACCB Color code combination mixer
RGB Css #D2ACCB Color Code Combination Mixer
Css #D2ACCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D2ACCB hex color
a{ color: #D2ACCB; }
css h1,h2,h3,h4,h5,h6 : #D2ACCB
h1,h2,h3,h4,h5,h6{ color: #D2ACCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 210,172,203 Text color with hexadecimal code
Text font color is Rgb (210,172,203)
color css codes
Luminosity of css #D2ACCB hex color
- #10080e (1050638) #10080e
- #311b2d (3218221) #311b2d
- #522c4a (5385290) #522c4a
- #743e69 (7618153) #743e69
- #945086 (9719942) #945086
- #ae6aa1 (11430561) #ae6aa1
- #c08ab5 (12618421) #c08ab5
- #d2acca (13806794) #d2acca
- #e4ccdf (14994655) #e4ccdf
- #f6eef4 (16183028) #f6eef4
- lighter/Darker shades: Hex values:
- #D2ACCB (210,172,203) #D2ACCB
- #C093C6 (192,147,198) #C093C6
- #AE7AC1 (174,122,193) #AE7AC1
- #9C61BC (156,97,188) #9C61BC
- #8A48B7 (138,72,183) #8A48B7
- #782FB2 (120,47,178) #782FB2
- #6616AD (102,22,173) #6616AD
- #5400A8 (84,0,168) #5400A8
- #4200A3 (66,0,163) #4200A3
- #30009E (48,0,158) #30009E
- #1E0099 (30,0,153) #1E0099
- #0C0094 (12,0,148) #0C0094
Color Shades of css #D2ACCB hex color
Tints of css #D2ACCB hex color
- Darker/lighter shades: Hex color values:
- #0C0094 (210,172,203) #0C0094
- #E4BEDD (228,190,221) #E4BEDD
- #F6D0EF (246,208,239) #F6D0EF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF