Rgb 21,0,63 to Css #15003F Color code html values
Css 15003F Hex Color Code for rgb 21,0,63
Css Html color #15003F Hex color conversions, schemes, palette, combination, mixer, to rgb 21,0,63 colour codes.
Div Background-color : #15003F
.div{ background-color : #15003F; }
html #15003F color code
Text/Font color #15003F
.text{ color : #15003F; }
My text html color #15003F hex color code
Border html color #15003F hex color code
.border{ border:3px solid : #15003F; }
My div border color
Outline hex color #15003F
.outline{ outline:2px solid #15003F; }
My text outline color #15003F
css #15003F Color code html chart

|

|
css Text shadow : #15003F color
.shadow{ text-shadow: 10px 10px 10px #15003F; }
My text shadow
Css box shadow : #15003F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#15003F; }
My box shadow
Css Gradient html color #15003F code
.gradient{ background-color:#15003F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#15003F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #15003F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #15003F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #15003F 0%, #00000C 100%); background-image:linear-gradient(180deg, #15003F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #15003F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#15003F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#15003F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #15003F Color code html values
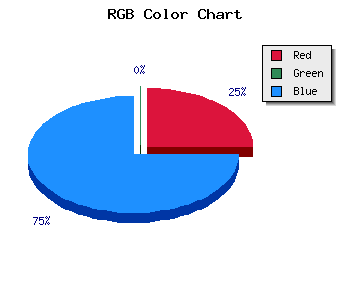
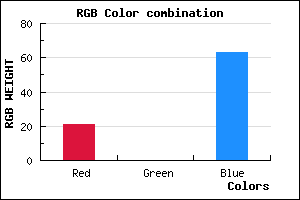
#15003F hex color code has red green and blue "RGB color" in the proportion of 8.24% red, 0% green and 24.71% blue.
RGB percentage values corresponding to this are 21, 0, 63.
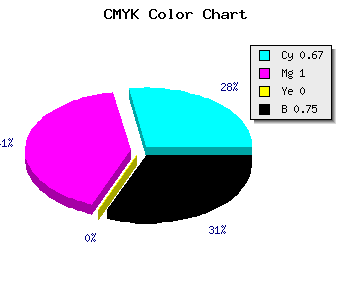
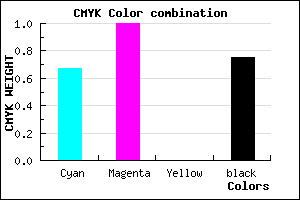
Html color #15003F has 0% cyan, 0% magenta, 0% yellow and 192% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #15003F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #15003F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #15003F Hex Color Conversion

|

|
CMYK Css #15003F Color code combination mixer
RGB Css #15003F Color Code Combination Mixer
Css #15003F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #15003F hex color
a{ color: #15003F; }
css h1,h2,h3,h4,h5,h6 : #15003F
h1,h2,h3,h4,h5,h6{ color: #15003F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 21,0,63 Text color with hexadecimal code
Text font color is Rgb (21,0,63)
color css codes
Luminosity of css #15003F hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #15003F (21,0,63) #15003F
- #03003A (3,0,58) #03003A
- #000035 (0,0,53) #000035
- #000030 (0,0,48) #000030
- #00002B (0,0,43) #00002B
- #000026 (0,0,38) #000026
- #000021 (0,0,33) #000021
- #00001C (0,0,28) #00001C
- #000017 (0,0,23) #000017
- #000012 (0,0,18) #000012
- #00000D (0,0,13) #00000D
- #000008 (0,0,8) #000008
Color Shades of css #15003F hex color
Tints of css #15003F hex color
- Darker/lighter shades: Hex color values:
- #000008 (21,0,63) #000008
- #271251 (39,18,81) #271251
- #392463 (57,36,99) #392463
- #4B3675 (75,54,117) #4B3675
- #5D4887 (93,72,135) #5D4887
- #6F5A99 (111,90,153) #6F5A99
- #816CAB (129,108,171) #816CAB
- #937EBD (147,126,189) #937EBD
- #A590CF (165,144,207) #A590CF
- #B7A2E1 (183,162,225) #B7A2E1
- #C9B4F3 (201,180,243) #C9B4F3
- #DBC6FF (219,198,255) #DBC6FF