Rgb 209,97,255 to Css #D161FF Color code html values
Css D161FF Hex Color Code for rgb 209,97,255
Css Html color #D161FF Hex color conversions, schemes, palette, combination, mixer, to rgb 209,97,255 colour codes.
Div Background-color : #D161FF
.div{ background-color : #D161FF; }
html #D161FF color code
Text/Font color #D161FF
.text{ color : #D161FF; }
My text html color #D161FF hex color code
Border html color #D161FF hex color code
.border{ border:3px solid : #D161FF; }
My div border color
Outline hex color #D161FF
.outline{ outline:2px solid #D161FF; }
My text outline color #D161FF
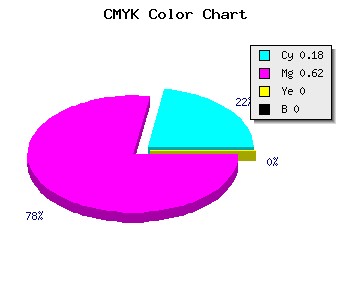
css #D161FF Color code html chart

|

|
css Text shadow : #D161FF color
.shadow{ text-shadow: 10px 10px 10px #D161FF; }
My text shadow
Css box shadow : #D161FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D161FF; }
My box shadow
Css Gradient html color #D161FF code
.gradient{ background-color:#D161FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D161FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D161FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D161FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D161FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D161FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D161FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D161FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D161FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D161FF Color code html values
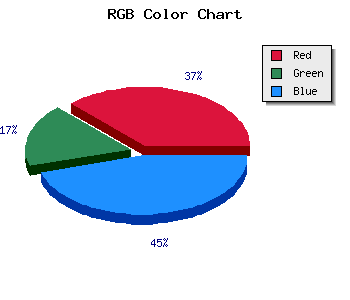
#D161FF hex color code has red green and blue "RGB color" in the proportion of 81.96% red, 38.04% green and 100% blue.
RGB percentage values corresponding to this are 209, 97, 255.
Html color #D161FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D161FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D161FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D161FF Hex Color Conversion

|

|
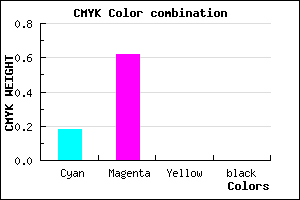
CMYK Css #D161FF Color code combination mixer
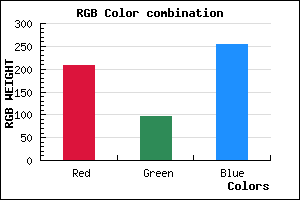
RGB Css #D161FF Color Code Combination Mixer
Css #D161FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D161FF hex color
a{ color: #D161FF; }
css h1,h2,h3,h4,h5,h6 : #D161FF
h1,h2,h3,h4,h5,h6{ color: #D161FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 209,97,255 Text color with hexadecimal code
Text font color is Rgb (209,97,255)
color css codes
Luminosity of css #D161FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D161FF (209,97,255) #D161FF
- #BF48FA (191,72,250) #BF48FA
- #AD2FF5 (173,47,245) #AD2FF5
- #9B16F0 (155,22,240) #9B16F0
- #8900EB (137,0,235) #8900EB
- #7700E6 (119,0,230) #7700E6
- #6500E1 (101,0,225) #6500E1
- #5300DC (83,0,220) #5300DC
- #4100D7 (65,0,215) #4100D7
- #2F00D2 (47,0,210) #2F00D2
- #1D00CD (29,0,205) #1D00CD
- #0B00C8 (11,0,200) #0B00C8
Color Shades of css #D161FF hex color
Tints of css #D161FF hex color
- Darker/lighter shades: Hex color values:
- #0B00C8 (209,97,255) #0B00C8
- #E373FF (227,115,255) #E373FF
- #F585FF (245,133,255) #F585FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF