Rgb 209,77,255 to Css #D14DFF Color code html values
Css D14DFF Hex Color Code for rgb 209,77,255
Css Html color #D14DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 209,77,255 colour codes.
Div Background-color : #D14DFF
.div{ background-color : #D14DFF; }
html #D14DFF color code
Text/Font color #D14DFF
.text{ color : #D14DFF; }
My text html color #D14DFF hex color code
Border html color #D14DFF hex color code
.border{ border:3px solid : #D14DFF; }
My div border color
Outline hex color #D14DFF
.outline{ outline:2px solid #D14DFF; }
My text outline color #D14DFF
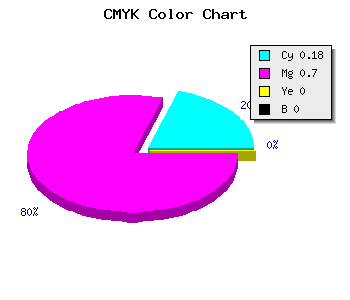
css #D14DFF Color code html chart

|

|
css Text shadow : #D14DFF color
.shadow{ text-shadow: 10px 10px 10px #D14DFF; }
My text shadow
Css box shadow : #D14DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D14DFF; }
My box shadow
Css Gradient html color #D14DFF code
.gradient{ background-color:#D14DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D14DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D14DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D14DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D14DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D14DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D14DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D14DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D14DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D14DFF Color code html values
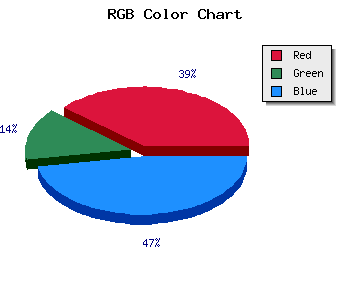
#D14DFF hex color code has red green and blue "RGB color" in the proportion of 81.96% red, 30.2% green and 100% blue.
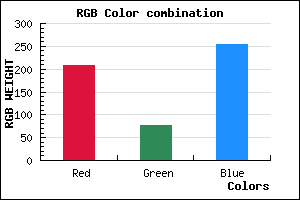
RGB percentage values corresponding to this are 209, 77, 255.
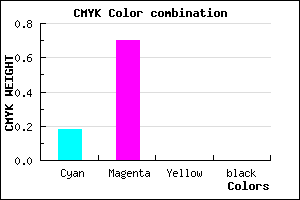
Html color #D14DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D14DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D14DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D14DFF Hex Color Conversion

|

|
CMYK Css #D14DFF Color code combination mixer
RGB Css #D14DFF Color Code Combination Mixer
Css #D14DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D14DFF hex color
a{ color: #D14DFF; }
css h1,h2,h3,h4,h5,h6 : #D14DFF
h1,h2,h3,h4,h5,h6{ color: #D14DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 209,77,255 Text color with hexadecimal code
Text font color is Rgb (209,77,255)
color css codes
Luminosity of css #D14DFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #D14DFF (209,77,255) #D14DFF
- #BF34FA (191,52,250) #BF34FA
- #AD1BF5 (173,27,245) #AD1BF5
- #9B02F0 (155,2,240) #9B02F0
- #8900EB (137,0,235) #8900EB
- #7700E6 (119,0,230) #7700E6
- #6500E1 (101,0,225) #6500E1
- #5300DC (83,0,220) #5300DC
- #4100D7 (65,0,215) #4100D7
- #2F00D2 (47,0,210) #2F00D2
- #1D00CD (29,0,205) #1D00CD
- #0B00C8 (11,0,200) #0B00C8
Color Shades of css #D14DFF hex color
Tints of css #D14DFF hex color
- Darker/lighter shades: Hex color values:
- #0B00C8 (209,77,255) #0B00C8
- #E35FFF (227,95,255) #E35FFF
- #F571FF (245,113,255) #F571FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF