Rgb 209,136,222 to Css #D188DE Color code html values
Css D188DE Hex Color Code for rgb 209,136,222
Css Html color #D188DE Hex color conversions, schemes, palette, combination, mixer, to rgb 209,136,222 colour codes.
Div Background-color : #D188DE
.div{ background-color : #D188DE; }
html #D188DE color code
Text/Font color #D188DE
.text{ color : #D188DE; }
My text html color #D188DE hex color code
Border html color #D188DE hex color code
.border{ border:3px solid : #D188DE; }
My div border color
Outline hex color #D188DE
.outline{ outline:2px solid #D188DE; }
My text outline color #D188DE
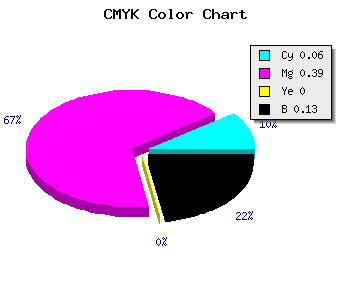
css #D188DE Color code html chart

|

|
css Text shadow : #D188DE color
.shadow{ text-shadow: 10px 10px 10px #D188DE; }
My text shadow
Css box shadow : #D188DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D188DE; }
My box shadow
Css Gradient html color #D188DE code
.gradient{ background-color:#D188DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D188DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D188DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D188DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D188DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #D188DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D188DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D188DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D188DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D188DE Color code html values
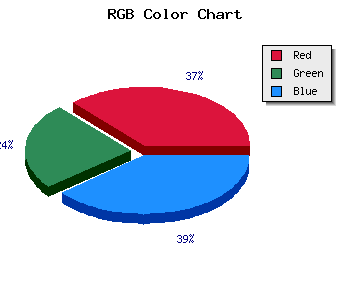
#D188DE hex color code has red green and blue "RGB color" in the proportion of 81.96% red, 53.33% green and 87.06% blue.
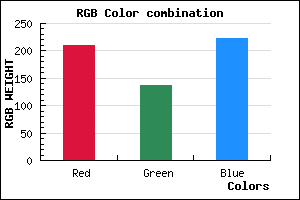
RGB percentage values corresponding to this are 209, 136, 222.
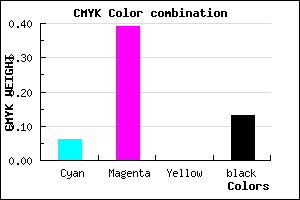
Html color #D188DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D188DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D188DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D188DE Hex Color Conversion

|

|
CMYK Css #D188DE Color code combination mixer
RGB Css #D188DE Color Code Combination Mixer
Css #D188DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D188DE hex color
a{ color: #D188DE; }
css h1,h2,h3,h4,h5,h6 : #D188DE
h1,h2,h3,h4,h5,h6{ color: #D188DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 209,136,222 Text color with hexadecimal code
Text font color is Rgb (209,136,222)
color css codes
Luminosity of css #D188DE hex color
- #110513 (1115411) #110513
- #35113b (3477819) #35113b
- #581b63 (5774179) #581b63
- #7c278b (8136587) #7c278b
- #9f32b2 (10433202) #9f32b2
- #b94bcd (12143565) #b94bcd
- #c872d8 (13136600) #c872d8
- #d89be3 (14195683) #d89be3
- #e7c2ee (15188718) #e7c2ee
- #f7ebf9 (16247801) #f7ebf9
- lighter/Darker shades: Hex values:
- #D188DE (209,136,222) #D188DE
- #BF6FD9 (191,111,217) #BF6FD9
- #AD56D4 (173,86,212) #AD56D4
- #9B3DCF (155,61,207) #9B3DCF
- #8924CA (137,36,202) #8924CA
- #770BC5 (119,11,197) #770BC5
- #6500C0 (101,0,192) #6500C0
- #5300BB (83,0,187) #5300BB
- #4100B6 (65,0,182) #4100B6
- #2F00B1 (47,0,177) #2F00B1
- #1D00AC (29,0,172) #1D00AC
- #0B00A7 (11,0,167) #0B00A7
Color Shades of css #D188DE hex color
Tints of css #D188DE hex color
- Darker/lighter shades: Hex color values:
- #0B00A7 (209,136,222) #0B00A7
- #E39AF0 (227,154,240) #E39AF0
- #F5ACFF (245,172,255) #F5ACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF