Rgb 209,108,234 to Css #D16CEA Color code html values
Css D16CEA Hex Color Code for rgb 209,108,234
Css Html color #D16CEA Hex color conversions, schemes, palette, combination, mixer, to rgb 209,108,234 colour codes.
Div Background-color : #D16CEA
.div{ background-color : #D16CEA; }
html #D16CEA color code
Text/Font color #D16CEA
.text{ color : #D16CEA; }
My text html color #D16CEA hex color code
Border html color #D16CEA hex color code
.border{ border:3px solid : #D16CEA; }
My div border color
Outline hex color #D16CEA
.outline{ outline:2px solid #D16CEA; }
My text outline color #D16CEA
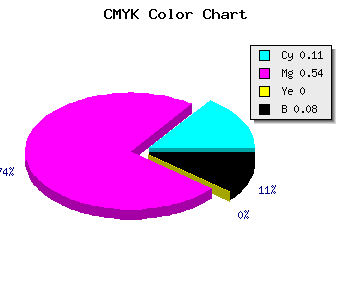
css #D16CEA Color code html chart

|

|
css Text shadow : #D16CEA color
.shadow{ text-shadow: 10px 10px 10px #D16CEA; }
My text shadow
Css box shadow : #D16CEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D16CEA; }
My box shadow
Css Gradient html color #D16CEA code
.gradient{ background-color:#D16CEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D16CEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D16CEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D16CEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D16CEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D16CEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D16CEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D16CEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D16CEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D16CEA Color code html values
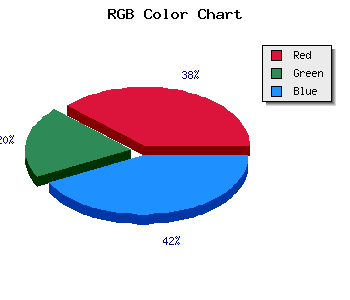
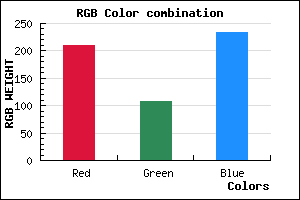
#D16CEA hex color code has red green and blue "RGB color" in the proportion of 81.96% red, 42.35% green and 91.76% blue.
RGB percentage values corresponding to this are 209, 108, 234.
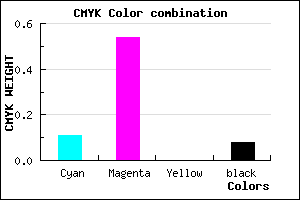
Html color #D16CEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D16CEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D16CEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D16CEA Hex Color Conversion

|

|
CMYK Css #D16CEA Color code combination mixer
RGB Css #D16CEA Color Code Combination Mixer
Css #D16CEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D16CEA hex color
a{ color: #D16CEA; }
css h1,h2,h3,h4,h5,h6 : #D16CEA
h1,h2,h3,h4,h5,h6{ color: #D16CEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 209,108,234 Text color with hexadecimal code
Text font color is Rgb (209,108,234)
color css codes
Luminosity of css #D16CEA hex color
- #110315 (1114901) #110315
- #370a42 (3607106) #370a42
- #5b106e (5967982) #5b106e
- #81169c (8459932) #81169c
- #a51dc7 (10821063) #a51dc7
- #c036e2 (12596962) #c036e2
- #cd62e8 (13460200) #cd62e8
- #dc8fef (14454767) #dc8fef
- #eabbf5 (15383541) #eabbf5
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #D16CEA (209,108,234) #D16CEA
- #BF53E5 (191,83,229) #BF53E5
- #AD3AE0 (173,58,224) #AD3AE0
- #9B21DB (155,33,219) #9B21DB
- #8908D6 (137,8,214) #8908D6
- #7700D1 (119,0,209) #7700D1
- #6500CC (101,0,204) #6500CC
- #5300C7 (83,0,199) #5300C7
- #4100C2 (65,0,194) #4100C2
- #2F00BD (47,0,189) #2F00BD
- #1D00B8 (29,0,184) #1D00B8
- #0B00B3 (11,0,179) #0B00B3
Color Shades of css #D16CEA hex color
Tints of css #D16CEA hex color
- Darker/lighter shades: Hex color values:
- #0B00B3 (209,108,234) #0B00B3
- #E37EFC (227,126,252) #E37EFC
- #F590FF (245,144,255) #F590FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF