Rgb 208,160,250 to Css #D0A0FA Color code html values
Css D0A0FA Hex Color Code for rgb 208,160,250
Css Html color #D0A0FA Hex color conversions, schemes, palette, combination, mixer, to rgb 208,160,250 colour codes.
Div Background-color : #D0A0FA
.div{ background-color : #D0A0FA; }
html #D0A0FA color code
Text/Font color #D0A0FA
.text{ color : #D0A0FA; }
My text html color #D0A0FA hex color code
Border html color #D0A0FA hex color code
.border{ border:3px solid : #D0A0FA; }
My div border color
Outline hex color #D0A0FA
.outline{ outline:2px solid #D0A0FA; }
My text outline color #D0A0FA
css #D0A0FA Color code html chart

|

|
css Text shadow : #D0A0FA color
.shadow{ text-shadow: 10px 10px 10px #D0A0FA; }
My text shadow
Css box shadow : #D0A0FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D0A0FA; }
My box shadow
Css Gradient html color #D0A0FA code
.gradient{ background-color:#D0A0FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D0A0FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D0A0FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D0A0FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D0A0FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D0A0FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D0A0FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D0A0FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D0A0FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D0A0FA Color code html values
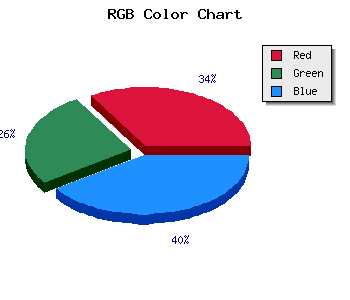
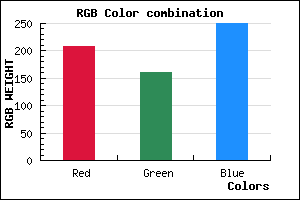
#D0A0FA hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 62.75% green and 98.04% blue.
RGB percentage values corresponding to this are 208, 160, 250.
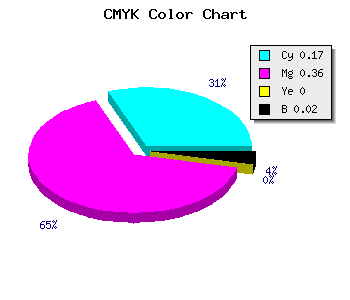
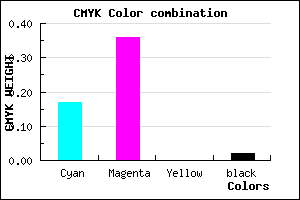
Html color #D0A0FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D0A0FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D0A0FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D0A0FA Hex Color Conversion

|

|
CMYK Css #D0A0FA Color code combination mixer
RGB Css #D0A0FA Color Code Combination Mixer
Css #D0A0FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D0A0FA hex color
a{ color: #D0A0FA; }
css h1,h2,h3,h4,h5,h6 : #D0A0FA
h1,h2,h3,h4,h5,h6{ color: #D0A0FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,160,250 Text color with hexadecimal code
Text font color is Rgb (208,160,250)
color css codes
Luminosity of css #D0A0FA hex color
- #0d0117 (852247) #0d0117
- #290448 (2688072) #290448
- #440678 (4458104) #440678
- #6009a9 (6293929) #6009a9
- #7a0bd9 (7998425) #7a0bd9
- #9524f4 (9774324) #9524f4
- #ac54f6 (11293942) #ac54f6
- #c485f9 (12879353) #c485f9
- #dbb5fb (14398971) #dbb5fb
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #D0A0FA (208,160,250) #D0A0FA
- #BE87F5 (190,135,245) #BE87F5
- #AC6EF0 (172,110,240) #AC6EF0
- #9A55EB (154,85,235) #9A55EB
- #883CE6 (136,60,230) #883CE6
- #7623E1 (118,35,225) #7623E1
- #640ADC (100,10,220) #640ADC
- #5200D7 (82,0,215) #5200D7
- #4000D2 (64,0,210) #4000D2
- #2E00CD (46,0,205) #2E00CD
- #1C00C8 (28,0,200) #1C00C8
- #0A00C3 (10,0,195) #0A00C3
Color Shades of css #D0A0FA hex color
Tints of css #D0A0FA hex color
- Darker/lighter shades: Hex color values:
- #0A00C3 (208,160,250) #0A00C3
- #E2B2FF (226,178,255) #E2B2FF
- #F4C4FF (244,196,255) #F4C4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF