Rgb 208,149,233 to Css #D095E9 Color code html values
Css D095E9 Hex Color Code for rgb 208,149,233
Css Html color #D095E9 Hex color conversions, schemes, palette, combination, mixer, to rgb 208,149,233 colour codes.
Div Background-color : #D095E9
.div{ background-color : #D095E9; }
html #D095E9 color code
Text/Font color #D095E9
.text{ color : #D095E9; }
My text html color #D095E9 hex color code
Border html color #D095E9 hex color code
.border{ border:3px solid : #D095E9; }
My div border color
Outline hex color #D095E9
.outline{ outline:2px solid #D095E9; }
My text outline color #D095E9
css #D095E9 Color code html chart

|

|
css Text shadow : #D095E9 color
.shadow{ text-shadow: 10px 10px 10px #D095E9; }
My text shadow
Css box shadow : #D095E9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D095E9; }
My box shadow
Css Gradient html color #D095E9 code
.gradient{ background-color:#D095E9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D095E9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D095E9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D095E9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D095E9 0%, #00000C 100%); background-image:linear-gradient(180deg, #D095E9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D095E9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D095E9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D095E9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D095E9 Color code html values
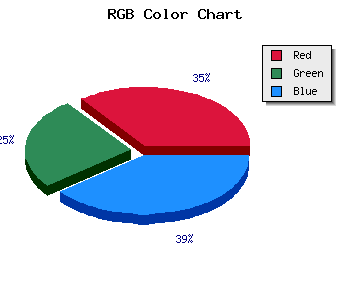
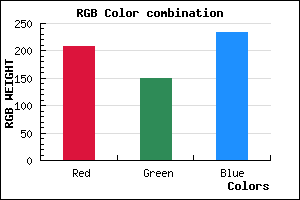
#D095E9 hex color code has red green and blue "RGB color" in the proportion of 81.57% red, 58.43% green and 91.37% blue.
RGB percentage values corresponding to this are 208, 149, 233.
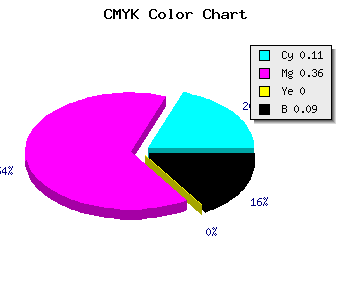
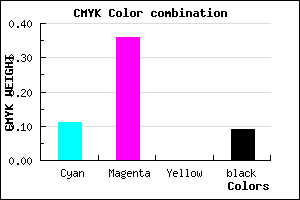
Html color #D095E9 has 0% cyan, 0% magenta, 0% yellow and 22% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D095E9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D095E9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D095E9 Hex Color Conversion

|

|
CMYK Css #D095E9 Color code combination mixer
RGB Css #D095E9 Color Code Combination Mixer
Css #D095E9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D095E9 hex color
a{ color: #D095E9; }
css h1,h2,h3,h4,h5,h6 : #D095E9
h1,h2,h3,h4,h5,h6{ color: #D095E9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 208,149,233 Text color with hexadecimal code
Text font color is Rgb (208,149,233)
color css codes
Luminosity of css #D095E9 hex color
- #0f0414 (984084) #0f0414
- #300d3f (3149119) #300d3f
- #501668 (5248616) #501668
- #711f93 (7413651) #711f93
- #9127bd (9512893) #9127bd
- #ab41d7 (11223511) #ab41d7
- #bd6ae0 (12413664) #bd6ae0
- #d095e9 (13669865) #d095e9
- #e3bef2 (14925554) #e3bef2
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #D095E9 (208,149,233) #D095E9
- #BE7CE4 (190,124,228) #BE7CE4
- #AC63DF (172,99,223) #AC63DF
- #9A4ADA (154,74,218) #9A4ADA
- #8831D5 (136,49,213) #8831D5
- #7618D0 (118,24,208) #7618D0
- #6400CB (100,0,203) #6400CB
- #5200C6 (82,0,198) #5200C6
- #4000C1 (64,0,193) #4000C1
- #2E00BC (46,0,188) #2E00BC
- #1C00B7 (28,0,183) #1C00B7
- #0A00B2 (10,0,178) #0A00B2
Color Shades of css #D095E9 hex color
Tints of css #D095E9 hex color
- Darker/lighter shades: Hex color values:
- #0A00B2 (208,149,233) #0A00B2
- #E2A7FB (226,167,251) #E2A7FB
- #F4B9FF (244,185,255) #F4B9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF